
CellBorder: Object || PP.Border;
The CellBorder property determines legend element border.
Use JSON or the setCellBorder method to set the property value and the getCellBorder method to get the property value e.
Executing the example requires that the HTML page contains the BubbleChart component named bubbleChart (see the Example of Creating the BubbleChart Component section.
// Get interval legend
var legend = bubbleChart.getLegend();
// Set legend font color based on fill color
legend.setCellAutoColor(false);
// Disable automatic calculation of the number of columns
legend.setAutoColumnsCount(false);
// Display legend in two columns
legend.setColumnsCount(2);
// Determine and set border for legend elements
var border = new PP.Border({
"Color": '#afdafc',
"Width": 3,
"Style": 'solid'
});
legend.setCellBorder(border);
// Determine and set fields for legend elements
var thickness = new PP.Thickness({
Top: 10,
Bottom: 10,
Left: 3,
Right: 3,
Width: 10
});
legend.setCellPadding(thickness);
// Set color visualization mode for interval legend
legend.setColorApplying(PP.Ui.IntervalsLegendColorApplying.Background);
// Refresh chart
bubbleChart.refresh();
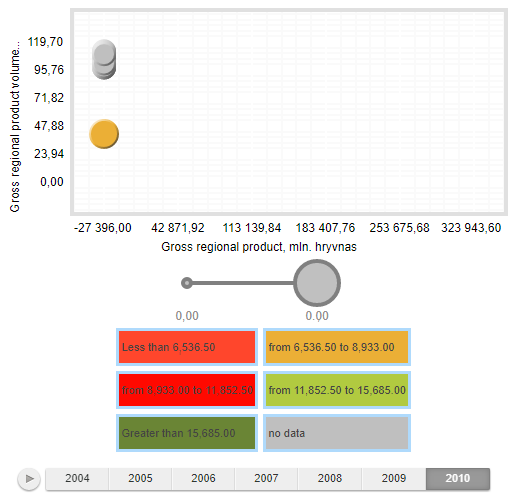
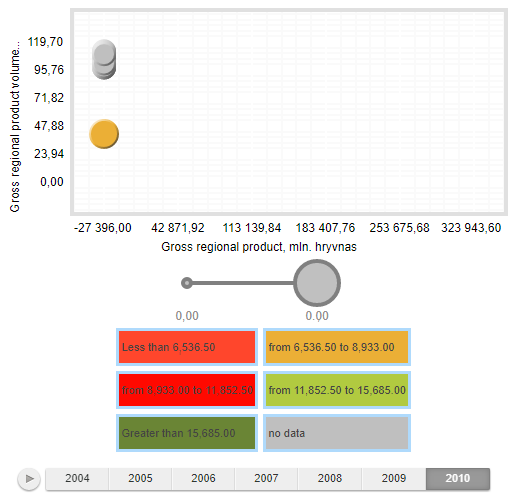
After executing the example the legend appearance changes according to the set parameters:

See also: