
PP.Ui.CanvasLabel(settings: Object);
settings. JSON object that contains values of canvas label properties.
The CanvasLabel constructor creates a canvas label object.
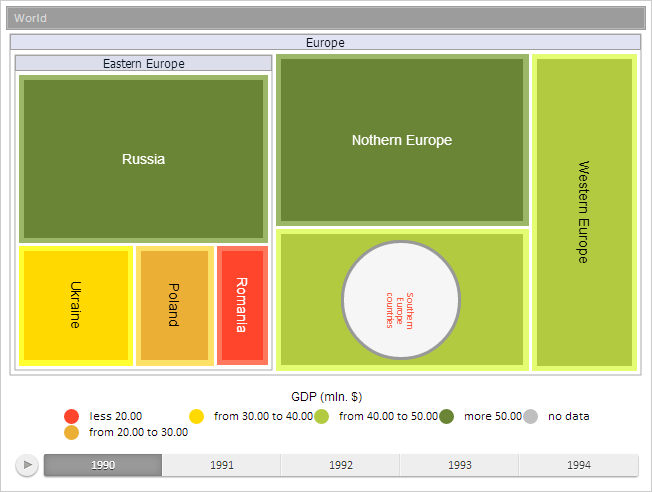
To execute the example the HTML page must contain the TreeMap component named (see Example of Creating the TreeMap Component). Create the Southern Europe Countries label on the tree map canvas:
// Get tree map canvas settings
var canvasContext = treeMap.getCanvasContext();
// Create a label mark
var canvasLabel = new PP.Ui.CanvasLabel({
AutoOrientation: False, // Label autoorientation is prohibited
CanvasContext: canvasContext, // Label render context
Circular: True, // Display label as a circle
Padding: [25, 0, 0, 0], // Internal margins of label
Position: {
Height: 120,
Left: 290,
Top: 210,
Width: 210
}, // Label position
Style: { // Label style
Release: {
Border: {
PPType: "PP.Border",
Width: 3 // Label border width
}
}
},
TextWrapping: PP.Ui.TextWrapping.Wrap, // Text wrap
Values: {
Name: "Southern Europe Countries" // Label text
},
Vertical: True // Label vertical alignment
});
// Determine label fill color
var brush = new PP.SolidColorBrush({
Color: "#ffffff"
});
// Set label fill color
canvasLabel.setBackground(brush);
// Set fill transparency
canvasLabel.setOpacity(0.9);
// Set label font color
canvasLabel.setFontColor("#ff462c");
// Determine and set label border color
var borderColor = new PP.Color("#999999");
canvasLabel.setBorderColor(borderColor);
// Refresh label text
canvasLabel.updateContent();
// Rerender canvas label
canvasLabel.draw(True, True);
console.log("Tooltip offset relative to canvas equals to %s", canvasLabel.getTooltipOffset());
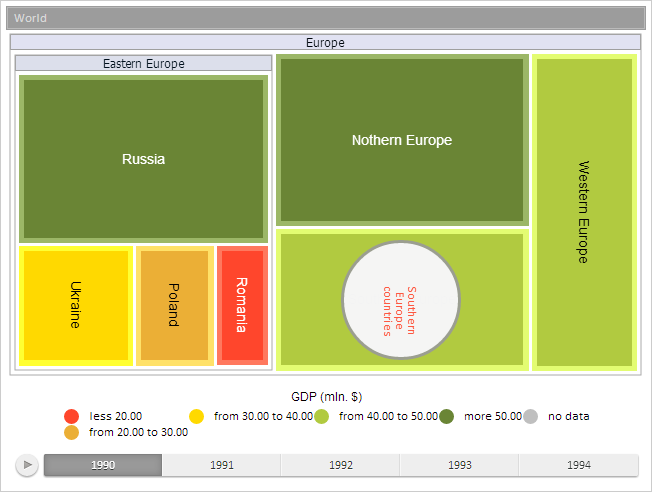
After executing the example a label with the Southern Europe Countries text is rendered on the tree map canvas. This label is directed vertically, has white fill with the transparency of 90%, grey border 2 pixels wide and left internal margin of 25 pixels:

Label text is red and is wrapped by words. Now set a new value of maximum acceptable font size:
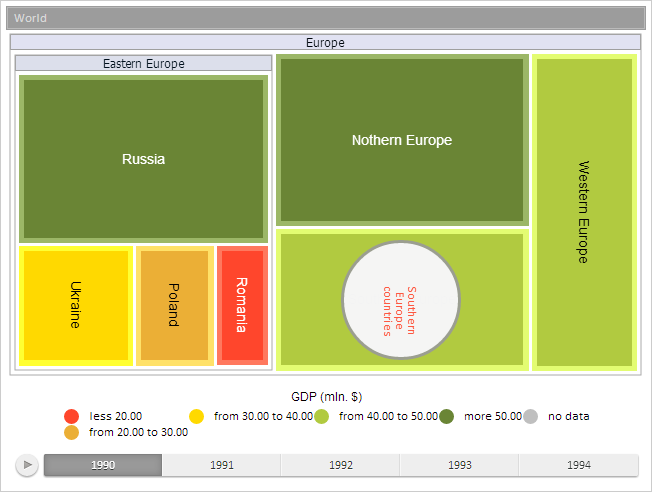
// Set maximum font size canvasLabel.setMaxSize(12); // Rerender label on canvas canvasLabel.draw();
After executing the example font size is decreased according to the new maximum acceptable value: