
StrokeDashArray: Array;
The StrokeDashArray property sets method of displaying lines on the canvas.
Use JSON or the setStrokeDashArray method to set the property value and the getStrokeDashArray method to get the property value.
The setStrokeDashArray method may take a string that may have one of the following values as a parameter:
Value |
Brief description |
dot (dotted) |
Sets displaying of dotted lines. |
dash (dashed) |
Sets displaying of dashed lines. |
shortdot |
Sets displaying of dotted lines with small dots. |
shortdash |
Sets displaying of dashed lines with short dashes. |
shortdashdot |
Sets displaying of dash-dot lines with short dashes. |
dashdot |
Sets displaying of dash-dot lines. |
longdashdot |
Sets displaying of dash-dot lines with long dashes. |
shortdashdotdot |
Sets displaying of dash-dot lines with short dashes and two points. |
dashdotdot |
Sets displaying of dash-dot lines with two points. |
longdashdotdot |
Sets displaying of dash-dot lines with long dashes and two points. |
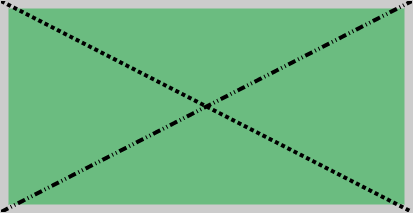
To execute the example the page must contain the Canvas component named canvas (see Example of Creating the Canvas Component). Draw two lines of two different types on the canvas:
// Set line width
canvas.setStrokeWidth(4);
// Set shape border style
canvas.setStrokeStyle("#000000");
// Set border display mode
canvas.setStrokeDashArray("dash");
// Draw line
canvas.drawLine(0, 0, 411, 211);
// Set display mode for canvas lines
canvas.setStrokeDashArray("longdashdotdot");
// Draw line
canvas.drawLine(0, 211, 411, 0);
// Get canvas changes
canvas.flush();
As a result two lines of different types are displayed on the canvas:

Clear the canvas:
// Clear canvas canvas.clear();
As a result the canvas is cleared.
See also: