
IntervalColor: Array;
The IntervalColor property sets an array of sector colors.
To execute the example, the page must contain the GaugeProperties component named prop (see Example of Working with Speedometer Wizard). Add a handler for the PropertyChanged event:
prop.PropertyChanged.add(
function (sender, args)
{
var log = document.getElementById("log");
log.innerHTML += "<p>ScaleMode:" + prop.getScaleMode();
log.innerHTML += "<p>MaxValue:" + prop.getMaxValue();
log.innerHTML += "<p>MinValue:" + prop.getMinValue();
log.innerHTML += "<p>IntervalsCount:" + prop.getIntervalsCount();
log.innerHTML += "<p>TrendEnabled:" + prop.getTrendEnabled();
log.innerHTML += "<p>TrendLabel:" + prop.getTrendLabel();
log.innerHTML += "<p>TrendValue:" + prop.getTrendValue();
for (var i = 0; i < prop.getIntervalsCount() - 1; i++)
{
log.innerHTML += "<p>IntervalColor[" + i + "] = " + prop.getIntervalColor(i);
log.innerHTML += "<p>IntervalEnd[" + i + "] = " + prop.getIntervalEnd(i);
}
log.innerHTML += "<br /><hr />";
log.scrollTop = log.scrollHeight - log.clientHeight;
prop.update();
});
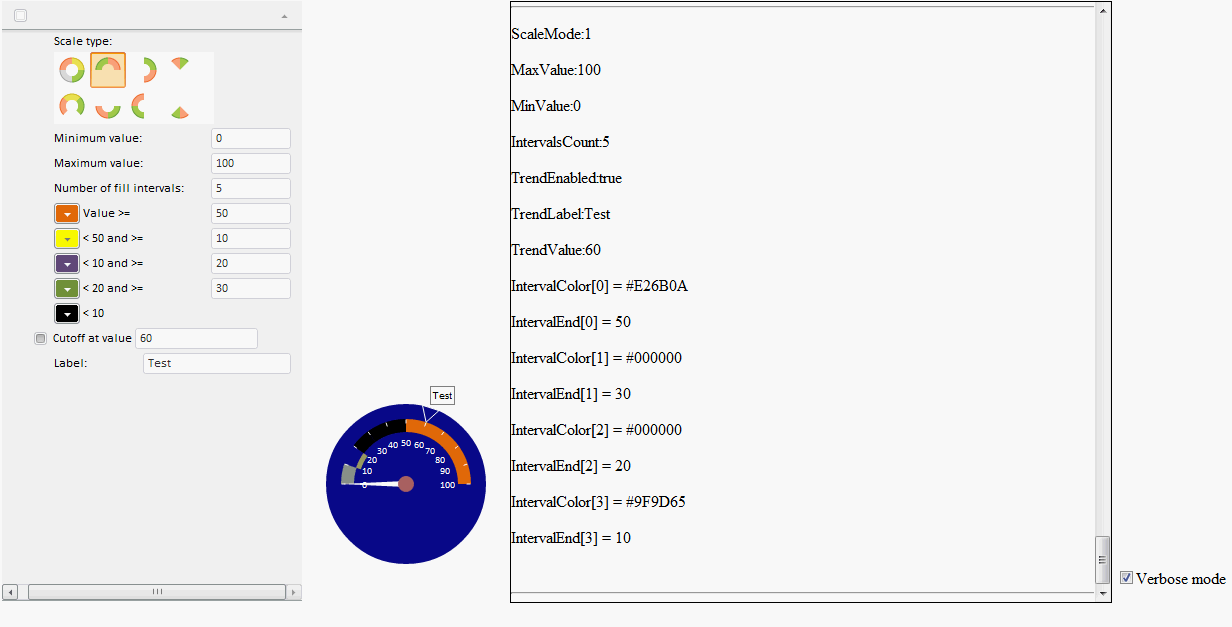
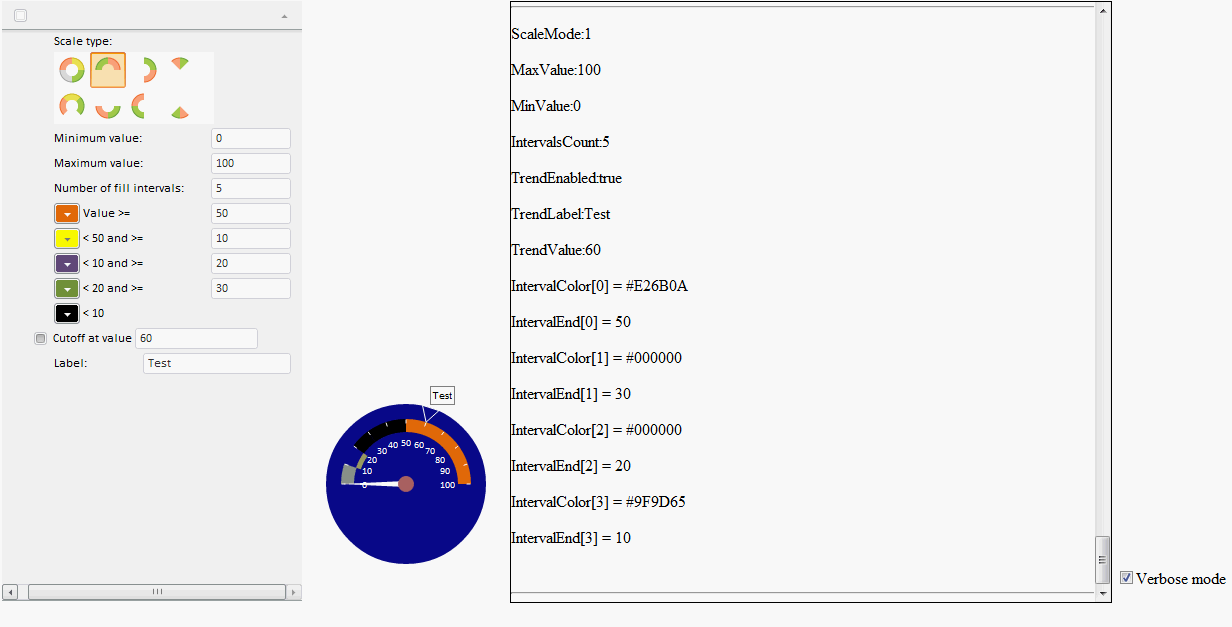
When speedometer properties change, the text box shows speedometer settings:

See also: