
To execute the example, create an HTML page and execute the following operations:
1. Add links to the following files: PP.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Express.js, and resources.ru.js.
2. In the <head> tag specify style for the elements:
<style type="text/css">
body, html
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
3. Then in the <head> tag add a script that creates a dialog box to set up parameters of the ParameterDialog express report:
<script type="text/javascript">
var metabase, eaxAnalyzer, eaxMbService, waiter, parametersDialog;
var IMAGE_PATH = "../Debug/img/";
var info, eax;
function Ready() {
// Determines language settings for resources
PP.setCurrentCulture(PP.Cultures.ru)
// Specify path to the root folder containing resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
waiter = new PP.Ui.Waiter();
// Create a repository connection
metabase = new PP.Mb.Metabase({
ExportUrl: "PPService.axd?action=export",
ImportUrl: "PPService.axd?action=import",
PPServiceUrl: "PPService.axd?action=proxy",
Id: "WAREHOUSE",
UserCreds: {
UserName: "user",
Password: "password"
},
StartRequest: function () {
// On metadata request, show component of the PP.Ui.Waiter type
waiter.show();
},
RndRequest: function () {
// After metadata request, hide component of the PP.Ui.Waiter type
waiter.hide();
},
Error: function (sender, args) {
// In case of error error description
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create a service used to work with express reports
eaxMbService = new PP.Exp.EaxMdService({
Metabase: metabase
});
// Open express report with the 108 key
eaxAnalyzer = eaxMbService.editDocument(108);
}
// Function that creates a dialog box for setting up parameters
function openDialog() {
// Create the "Data Source Parameters" tab
var parametersDataSource = new PP.Exp.Ui.ParametersDataSource({
Source: eaxAnalyzer,
GroupName: "params",
Name: "Data Source Parameters",
DestsVisState: true
});
// Create the "Dimensions" tab
var parametersDimensionsView = new PP.Exp.Ui.ParametersDimensionsView({
Source: eaxAnalyzer,
Name: "Dimensions",
GroupName: "params"
});
// Create a dialog box for setting up report parameters
parametersDialog = new PP.Exp.Ui.ParametersDialog({
IsRTL: false, ViewItems: [parametersDataSource, parametersDimensionsView] // Set tabs }); // Show the "Parameters" dialog box parametersDialog.show(); } </script>
4. In the <body> tag as the value of the onLoad attribute specify name of the function that loads an express report document, inside the tag place a button clicking which opens the Parameters dialog box:
<body onselectstart="return False" class="PPNoSelect" onload="Ready()"> <!-- Button clicking which opens --> <input type="button" value="Show dialog box" onclick="openDialog()" /> </body>
5. At the end of the document insert a code that sets styles corresponding to client's operating system, to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
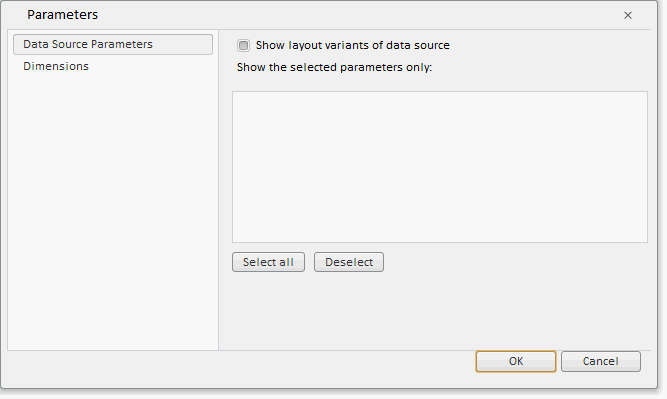
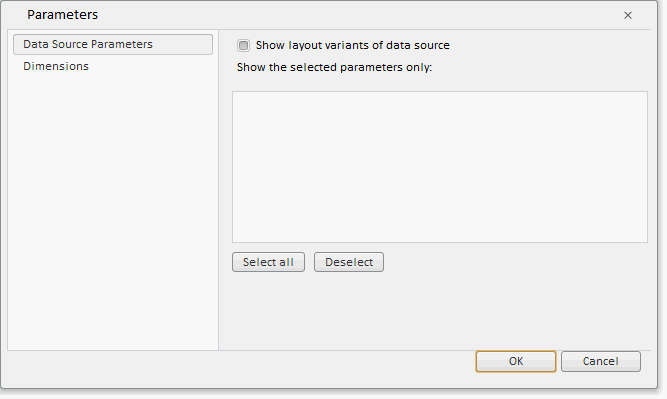
After executing the example the ParametersDialog is added on the HTML page:

See also:
ParametersDialog | ParametersDataSource | ParametersDimensionsView