
To execute the example, create an HTML page and execute the following operations:
1. Add links to the following files: PP.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Express.js and resources.ru.js.
2. In the <head> tag specify style for the elements:
<style type="text/css">
body, html
{
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
3. Then in the <head> tag add a script that creates a container for express report parameter EaxParameterBox, the express report data source must contain the INTPARAM parameter:
<script type="text/javascript">
PP.setCurrentCulture(PP.Cultures.ru);
var metabase, eaxDocument, eaxMbService, settings,
examplePar, button, checkBox, idChanger;
function Ready()
{
// Create a repository connection
metabase = new PP.Mb.Metabase(
{
ExportUrl: "PPService.axd?action=export",
ImportUrl: "PPService.axd?action=import",
PPServiceUrl: "PPService.axd?action=proxy",
Id: "WAREHOUSE",
UserCreds: { UserName: "user", Password: "password" }
});
// Open repository connection
metabase.open();
// Create a service used to work with express reports
eaxMbService = new PP.Exp.EaxMdService({
Metabase: metabase,
EaxOpened: PP.Delegate(Opened, this)
});
// Open express report with the 108 key for edit
eaxDocument = eaxMbService.editDocument(108);
};
// Handler of the EaxOpened event of the EaxMdService class
function Opened(sender, args)
{
// Create a container for express report parameter
examplePar = new PP.Exp.Ui.EaxParameterBox({
ParentNode: "EaxParam",
ParamId: "INTPARAM", // Parameter identifier
Width: 300,
Source: eaxDocument, // Data source
Service: eaxMbService // Service
});
// Create a button for saving parameter changed data
button = new PP.Ui.Button({
ParentNode: "ApplyButton",
Content: "Apply parameter",
Height: 30,
Click: function (){
examplePar.applyParameter();
}
});
// Create a control of the checkbox type
checkBox = new PP.Ui.CheckBox({
ParentNode: "LabelCheckBox",
Content: "With label",
CheckedChanged: function ()
{
examplePar.setShowParamLabel(checkBox.getChecked());
}
});
// Create a drop-down list with parameters
idChanger = new PP.Ui.ComboBox({
ParentNode: "IdChanger",
Width: 300,
ListBox: {
ItemSelected: function (sender, args)
{
examplePar.setParamId(args.ListItem.getContent());
}
}
});
// Fill the drop-down list with parameter identifiers
for (var i = 0; i < eaxDocument.getParams().length; i++)
{
idChanger.addItem(eaxDocument.getParams()[i].getId());
}
idChanger.getListBox().setSelectedIndex(2);
}
</script>
4. In the <body> tag as the value of the onLoad attribute specify name of the function that creates a container for express report parameter, and also place blocks with the IdChanger, EaxParam, ApplyButton, and LabelCheckBox identifiers:
<body onselectstart="return false" onload="Ready()"> <div id="IdChanger"></div> <div id="EaxParam" style="display: block;"></div> <div id="ApplyButton"></div> <div id="LabelCheckBox"></div> </body>
5. At the end of the document insert a code that sets styles corresponding to client's operating system, to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
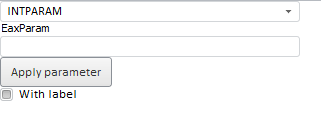
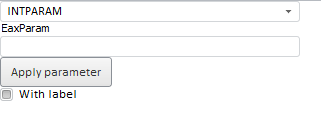
After executing the example the HTML page will contain a container for express report parameter (the EaxParameterBox component, a button for saving changed parameter changed data (the Button component), a control of the checkbox type for enabling and disabling label for the parameter (the CheckBox component) and a drop-down list for selecting express report parameter (the ComboBox component):

See also: