
To execute the example, create an HTML page and execute the following operations:
1. Add links to the following files: PP.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.Metabase.js, PP.Express.js, and resources.ru.js.
2. In the <head> tag specify style for the elements:
<style type="text/css">
body, html
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
3. Then in the <head> tag add a script that creates a dialog box to set up dimensions layout:
<script type="text/javascript">
var metabase, eaxAnalyzer, eaxMbService, waiter, dimViewOptionsDialog;
var IMAGE_PATH = "../Debug/img/";
var info, eax;
function Ready() {
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru)
// Specify path to the root folder containing resources files
PP.resourceManager.setRootResourcesFolder("../resources/");
waiter = new PP.Ui.Waiter();
// Create repository connection
metabase = new PP.Mb.Metabase({
ExportUrl: "PPService.axd?action=export",
ImportUrl: "PPService.axd?action=import",
PPServiceUrl: "PPService.axd?action=proxy",
Id: "WAREHOUSE",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function () {
// On requesting metadata show component of the PP.Ui.Waiter type
waiter.show();
},
EndRequest: function () {
// After requesting metadata hide component of the PP.Ui.Waiter type
waiter.hide();
},
Error: function (sender, args) {
// In case of error display error description
alert(args.ResponseText);
}
});
// Open repository connection
metabase.open();
// Create service for working with express reports
eaxMbService = new PP.Exp.EaxMdService({ Metabase: metabase });
// Open express report with the 108 key
eaxAnalyzer = eaxMbService.editDocument(108);
}
// Function creating dialog box for setting up dimension layout
function openDialog() {
// Create export dialog box
dimViewOptionsDialog = new PP.Exp.Ui.DimViewOptionsDialog({
ResourceKey: "DimViewOptionsDialog",
Source: eaxAnalyzer,
ActiveDimMeta: null, // Set metadata of the current dimension
Width: 430,
Height: 420
});
// Display dialog box
dimViewOptionsDialog.show();
// Refresh dialog box
dimViewOptionsDialog.refreshAll();
}
</script>
4. In the <body> tag as the value of the onLoad attribute specify name of the function that loads an express report document, inside the tag place a button, clicking which creates a dialog box to set up dimensions layout:
<body onselectstart="return false" class="PPNoSelect" onload="Ready()"> <!-- Button, clicking which creates a dialog box for setting up dimension layout --> <input type="button" value="Create dialog box" onclick="openDialog()" /> </body>
5. At the end of the document insert a code that sets styles corresponding to client's operating system, to the document.body node:
<script type="text/javascript"> PP.initOS(document.body); </script>
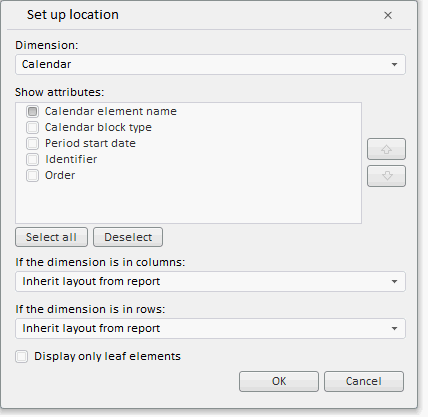
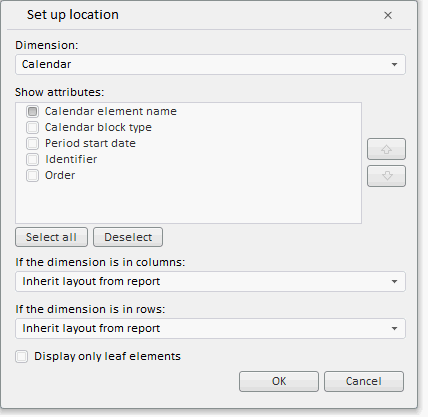
After executing the example clicking the Create Dialog button places the DimViewOptionsDialog component into the HTML page:

See also: