
refreshDimHighlighting();
The refreshDimHighlighting method refreshes highlighting of dimension elements.
Executing the example requires that the HTML page contains the EaxPropertyBar component named eaxPropBar (see Example of EaxPropertyBar and EaxGrid Components Collocation). In the properties panel show the wizard that manages selection in the dimensions, open its first tab and refresh highlighting of dimension elements. Also define names of all available express report dimensions:
// Get dimension selection wizard
var master = eaxPropBar.getDimBarMasterView();
// Show the wizard
master.show();
// Expand the first tab of the wizard
master.getItems()[0].expand();
// Refresh dimension elements highlighting
eaxPropBar.refreshDimHighlighting();
// Get properties panel settings
var options = eaxPropBar.getOptions();
// Get names of available dimensions
var names = [];
for (var i in options.dims.its.it) {
names[i] = options.dims.its.it[i].n;
};
console.log("Available dimensions: %s", names.toString());
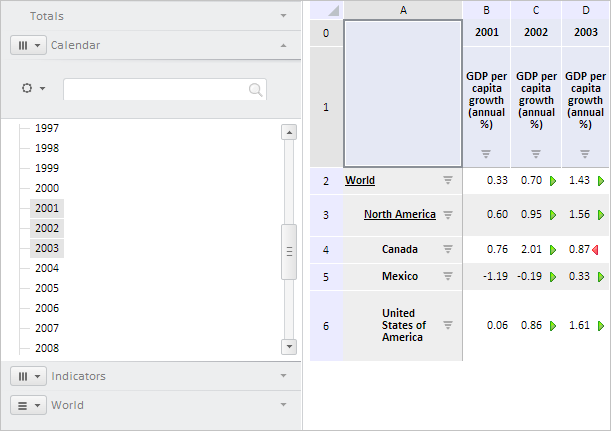
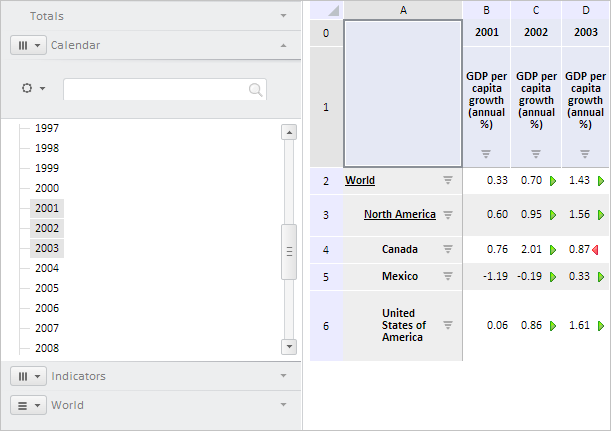
After executing the example the properties panel shows dimension selection wizard, the first tab of the wizard is expanded, and highlighting of dimension elements is refreshed:

The browser console displays names of all dimensions available in express report:
Available dimensions: Territories, Calendar, Data Types, Socio-Economic Indicators, Facts
See also: