
setTables(report: PP.Exp.EaxDocument, metadata: Object, callback: PP.Delegate);
report. Express report document.
metadata. Settings of express report table. This parameter is a JSON object that may contain a nested grid object with the columnsHierarchical and rowsHierarchical fields (indicate if hierarchies are shown by table header and side head respectively) and the pivot object with the @sortDiapason (sorting range in the table, specified using the PP.Exp.Ui.PvtSortDiapason enumeration).
callback. Callback function.
The setTables method set options for hierarchies sorting and displaying for express report table.
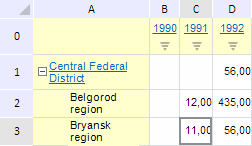
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and have a loaded table in express report working area. Row dimension must be hierarchical. Show header column of the table as a hierarchy:
// get a service used to work with express report
var eaxMdService = expressBox.getService();
// Get express report document
var eaxAnalyzer = expressBox.getSource();
// Determine express report table settings
var metadata = {
grid: {
columnsHierarchical: True, // Display table column title as hierarchy
}
}
// Determine arguments for callback function
var args = new PP.Mb.Ui.PropertyChangedEventArgs({
PropertyName: PP.Exp.Ui.ControlType.TableSortingMethod,
Metadata: metadata,
TypeUpdateData: [PP.Exp.Ui.ViewTypeUpdate.Table, PP.Exp.Ui.ViewTypeUpdate.Ribbon]
});
// Determine callback function
var onPanelChanged = function (n, t) {
var chartView = expressBox.getDataView().getChartView();
t ? (chartView.DataChanged.fire(chartView, t.Args), t.Args.fireCallback(n, t)) : chartView.DataChanged.fire(chartView, t);
};
// Set new values of table properties
eaxMdService.setTables(eaxAnalyzer, metadata, PP.Delegate(this.onPanelChanged, eaxMdService, args));
// Refresh express report
expressBox.refreshAll();
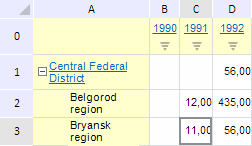
After executing the example the header column of the table is shown as a hierarchy, which is indicated by an expander button:

See also: