
setRanking(report: PP.Exp.EaxDocument, rankingMetadata: Object, callback: PP.Delegate);
report. Express report document.
rankingMetadata. Data ranking settings. This parameter is a JSON object with the following properties: @rankAreaType - the type of the area where the data is ranked (this value is set using the PP.Exp.Ui.RankingEnum enumeration), @rankAreaType - ranking type selected using the PP.Exp.Ui.RankTypeEnum enumeration.
callback. Callback function.
The setRanking method ranks data in express report.
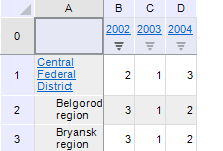
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and have a loaded table in express report working area. Rank table data by columns in descending order:
// get a service used to work with express report
var eaxMdService = expressBox.getService();
// Get express report document
var eaxAnalyzer = expressBox.getSource();
// Determine data ranking settings
var rankingMetadata = {};
rankingMetadata["@rankAreaType"] = PP.Exp.Ui.RankingEnum.Column; // Ranking by columns
rankingMetadata["@rankType"] = PP.Exp.Ui.RankTypeEnum.Desc; // Descending ranking
// Determine arguments for callback function
var args = new PP.Mb.Ui.PropertyChangedEventArgs({
PropertyName: PP.Exp.Ui.ControlType.Ranking,
Metadata: rankingMetadata,
TypeUpdateData: [PP.Exp.Ui.ViewTypeUpdate.DataView, PP.Exp.Ui.ViewTypeUpdate.PropertyBar]
});
// Determine callback function
var onPanelChanged = function (n, t) {
var chartView = expressBox.getDataView().getChartView();
t ? (chartView.DataChanged.fire(chartView, t.Args), t.Args.fireCallback(n, t)) : chartView.DataChanged.fire(chartView, t);
};
// Display table data as ranks
eaxMbService.setRanking(eaxAnalyzer, rankingMetadata, PP.Delegate(this.onPanelChanged, eaxMdService, args));
// Refresh express report
expressBox.refreshAll();
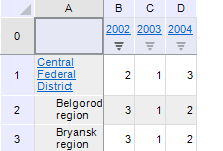
After executing the example table data is shown as ranks in descending order by columns:

See also: