
setFilter(report: PP.Exp.EaxDocument, filterMetadata: Object, callback: PP.Delegate);
report. Express report document, data for which must be filtered.
filterMetadata. Filter data that is a JSON oject with the following fields: area - type of filtered object, conditionType - condition type, elements - object's filtered elements, enabled - indicates whether filter is active, keepParent - indicates whether owners of hidden folders are not displayed, range - filtering range, suppressEmpty - indicates whether empty values are displayed, suppressNoNumeric - indicates whether zero values are displayed, suppressZeros - indicates whether non-numeric values are displayed, useCondition - indicates whether condition filtering is used.
callback. Callback function.
The setFilter method sets a filter for values of express report data.
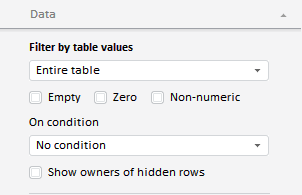
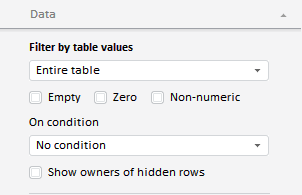
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component). By default the Filter by Table Values section in the Data tab of express report properties panel looks as follows:

Set filter by table rows that hides empty values:
// Get a service used to work with express report
var eaxMdService = expressBox.getService();
// Get express report document
var eaxAnalyzer = expressBox.getSource();
// Determine metadata for data filter
var filterMetadata = {
area: "Table",
conditionType: "None",
elements: "Rows",
enabled: True,
keepParent: False,
suppressEmpty: True,
suppressNoNumeric: False,
suppressZeros: False,
useCondition: True
};
// Determine callback function arguments
var args = new PP.Mb.Ui.PropertyChangedEventArgs({
PropertyName: PP.Exp.Ui.ControlType.Filter,
Metadata: filterMetadata,
TypeUpdateData: [PP.Exp.Ui.ViewTypeUpdate.DataView, PP.Exp.Ui.ViewTypeUpdate.Ribbon]
});
// Determine callback function
var onPanelChanged = function (n, t) {
var chartView = expressBox.getDataView().getChartView();
t ? (chartView.DataChanged.fire(chartView, t.Args), t.Args.fireCallback(n, t)) : chartView.DataChanged.fire(chartView, t);
};
// Set filter by express report table values
eaxMdService.setFilter(eaxAnalyzer, filterMetadata, PP.Delegate(onPanelChanged, eaxMdService, args));
// Refresh properties panel
expressBox.getPropertyBarView().refreshAll();
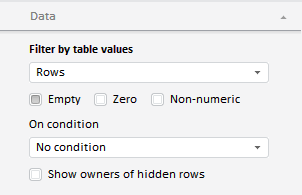
After executing the example a filter that hides empty values is set for table rows:

See also: