
fetchData(report: PP.Exp.EaxAnalyzer, callback: PP.Delegate, fromDimKey: Number);
report. Express report to be updated.
callback. Callback function to get report metadata.
fromDimKey. Dimension starting from which selection is changed.
The fetchData method refreshes express report data from database, and shows a confirmation dialog box if the table contains changed data.
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component), and a table that includes the D3 cell must be open. Change value of this cell, next save changes and refresh all express report data:
// Get a service used to work with express report
var eaxMdService = expressBox.getService();
// Get express report document
var eaxAnalyzer = expressBox.getSource();
// Get express report table
var gridView = expressBox.getDataView().getGridView();
// Set value for table cell
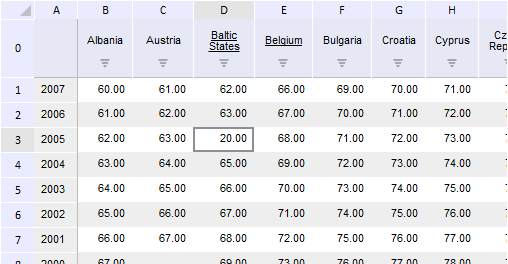
gridView.setCellValue(20, 2, 2);
// Set coordinates of the D3 cell
var coord = new PP.Ui.TabSheetCoord({
rowIndex: 3,
colIndex: 3
});
// Declare callback function
var callback = function () {
gridView && gridView.getSource().getMetadata() && gridView.refreshAll();
};
// Refresh all data in express report with saving of changes
eaxMdService.fetchData(eaxAnalyzer, PP.Delegate(callback, expressBox));
After executing the example the value 20 is set for the D3 cell under coordinates (3, 3) ( count starts with zero), next, after the express report is refreshed, a dialog box to confirm saving of the changed data opens:

Clicking the Yes button saves new value of the cell:

See also: