
BubbleChart: Object
The BubbleChart property sets and gets metadata of express report bubble chart.
Use the setBubbleChart method to set the property value, and the getBubbleChart method to get the property value. Property value cannot be set from JSON.
Specify the following arguments to call the setBubbleChart method: report - sheet of the express report document, metadata - JSON object that contains bubble chart info, callback - callback function.
The following parameters are defined for the getBubbleChart method: analyzer - sheet of the express report document, callback - callback function.
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and have a loaded bubble chart in working area of the express report. Only the X Axis and Y Axis dimensions must be enabled for the Value factor of this bubble chart:

Enable the Size indicator for the Value factor of this bubble chart:
// Get a service used to work with express report
var eaxMdService = expressBox.getService();
// Get express report document
var eaxDocument = expressBox.getSource();
// Determine metadata for express report bubble chart
var metadata = {
enabled: True,
indicatorElements: {
it: {
Key: "Radial",
Value: {
key: "1",
n: ""
}
}
},
visible: True
};
// Determine callback function
var onSetBubbleChart = function () {
expressBox.getDataView().getBubbleChartView().PropertyChanged.fire(this, new PP.Mb.Ui.PropertyChangedEventArgs({
PropertyName: "BubbleChart",
Metadata: metadata,
TypeUpdateData: [PP.Exp.Ui.ViewTypeUpdate.DataView, PP.Exp.Ui.ViewTypeUpdate.BubbleChart]
}));
// Refresh express report
expressBox.refreshAll();
}
// Set metadata for express report bubble chart
eaxMdService.setBubbleChart(eaxDocument, metadata, PP.Delegate(onSetBubbleChart, this));
After executing the example the Size indicator is set for the Value factor of the bubble chart:

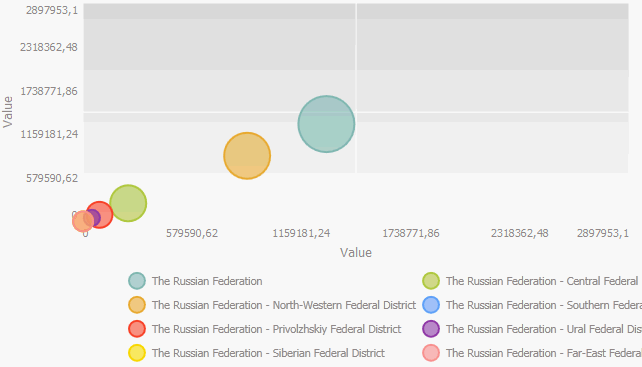
The express report bubble chart changes accordingly:

See also: