
ScrollerEnabled: Boolean;
The ScrollerEnabled property determines whether scroller is enabled for express report chart.
Available Values:
true. Scroller is activated for chart.
false. No scroller for chart (default).
Use the setScrollerEnabled method to set the property value, and the getScrollerEnabled method to get the property value. Property value cannot be set from JSON.
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component), and a chart must be loaded in the data area. Activate scroller for chart:
// Get chart view var chartView = expressBox.getDataView().getChartView(); // Activate scroller for chart chartView.setScrollerEnabled(True);
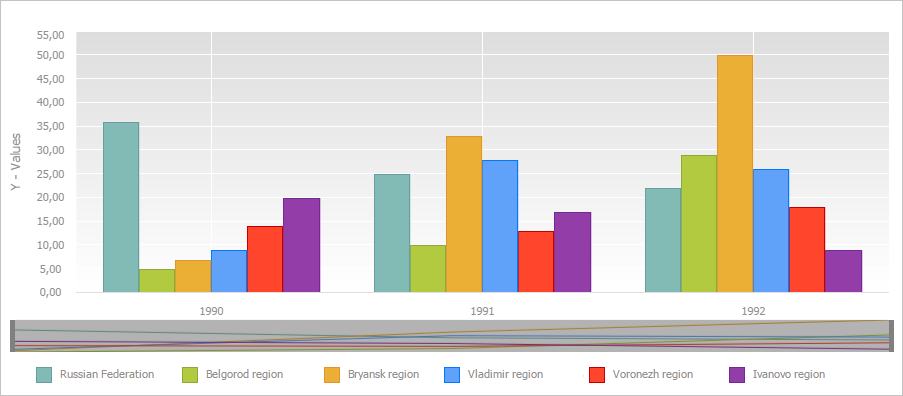
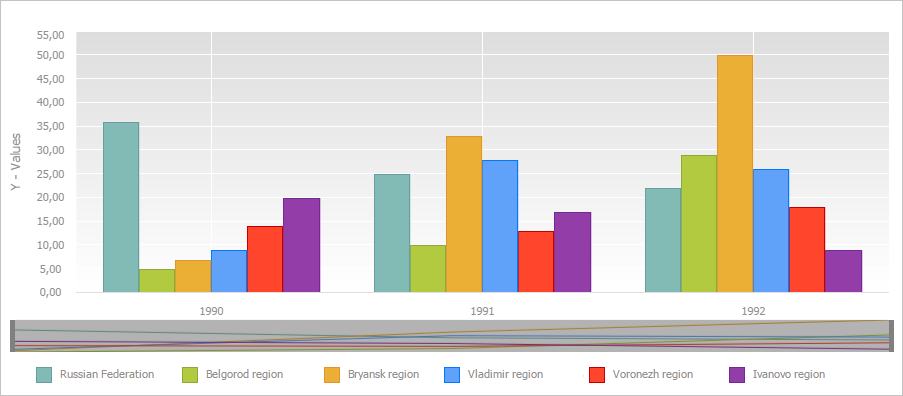
As a result, a scroller appeared for chart:

Set the number of timeline tick marks, for which chart is displayed:
// Set the number of timeline tick marks, for which chart is displayed chartView.setScrollerMaxPointsInSight(1);
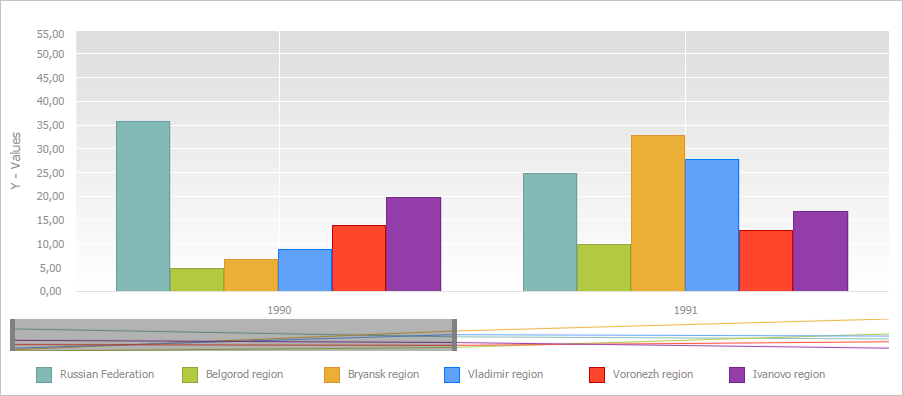
As a result, data is displayed only for the 1990 and 1991 tick marks:

Set a new scroller position:
// Set new scroller position chartView.setScrollerPosition(1);
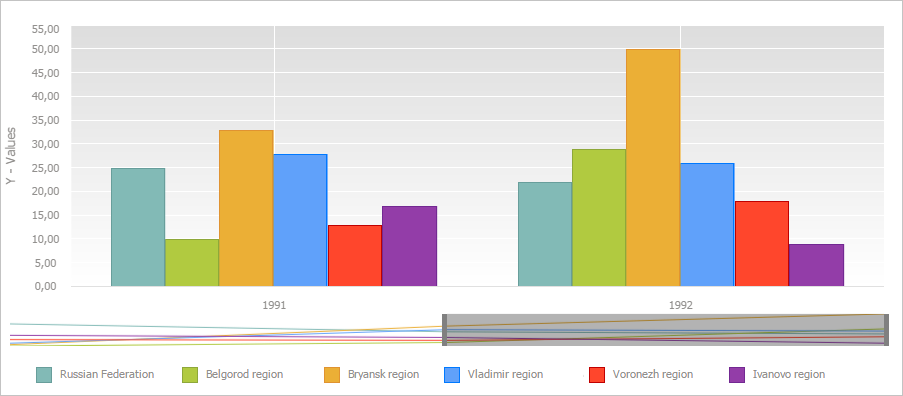
As a result, data is displayed for the 1991 and 1992 tick marks:

See also: