
GridSelectionType: String
The GridSelectionType property contains type of object selected in the express report table.
Property value is set from JSON using the setGridSelectionType method and returned using the getGridSelectionType method.
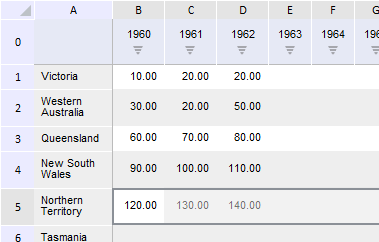
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and have a loaded table in working area of the express report. Set the selection type row, next select the fifth row in the table:
var eaxAnalyzer = expressBox.getSource();
// Function for selecting table rows and columns by index
var selectRange = function (index) {
var gridView = expressBox.getDataView().getGridView();
switch (eaxAnalyzer.getGridSelectionType()) {
case "Row":
// Select table row wit the specified index
gridView.setSelection({
range: {
height: 1,
width: gridView.getTabSheet().getMeasures().getMaxColumn(),
left: 1, top: index
},
type: "Normal"
});
break;
case "Column":
// Select table column with the specified index
gridView.setSelection({
range: {
height: gridView.getTabSheet().getMeasures().getMaxRow(),
width: 1, left: index, top: 1
},
type: "Normal"
});
break;
}
};
// Set type of selected express report table elements
eaxAnalyzer.setGridSelectionType("Row");
// Select row with the 5 index
this.selectRange(5);
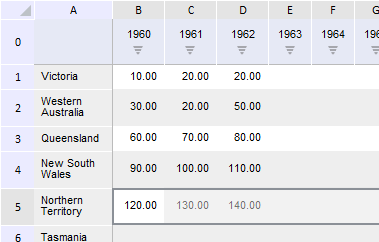
After executing the example the fifth row is selected in the express report table:

See also: