
add(item: Number);
item. Data element to be added.
The add method adds an element to the end of time axis data array.
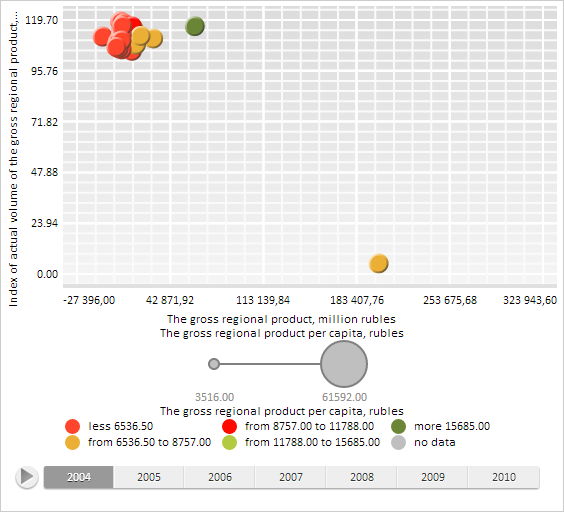
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Clear data of the X time axis. Determine and set new arrays of data for X and Y time axes. For the X time axis add a new element to the end of data array, add and remove elements by specified indices. Replace an element in the position with specified index in Y time axis. Show the number of time axes elements and the first non-empty value of the X time axis:
// Get data source
var dataSource = bubbleChart.getDataSources().ds0;
// Get time X axis
var timeAxisX = dataSource.getTimeAxis("Serie0_Point0", "DimX");
// Get time Y axis
var timeAxisY = dataSource.getTimeAxis("Serie0_Point0", "DimY");
// Clear data of time X axis
timeAxisX.clear();
// Determine and set data arrays for time axes
var axisXItems = new Array(40000, 80000, 120000);
var axisYItems = new Array(10, 15, 20);
// Add an array of elements of X axis
timeAxisX.addItems(axisXItems);
// Set array of elements of Y axis
timeAxisY.setItems(axisYItems);
// Add element to the end of the data array of time X axis
timeAxisX.add(200000);
// Insert element to position with the 0 index of time X axis
timeAxisX.insertAt(0, 200000);
// Remove element from position with the 3 index of time X axis
timeAxisX.removeAt(3);
// Replace element in position with the 0 index of time Y axis
timeAxisY.setItem(0, 5);
// Output the number of time axis elements
console.log("Number of elements of time X axis: " + timeAxisX.getCount());
console.log("Number of elements of time Y axis: " + timeAxisY.getCount());
// Reresh chart
bubbleChart.refresh();
// Get the first non-empty value of time X axis
console.log("The first non-empty value of time X axis: " + timeAxisX.getFirstNotNullData());
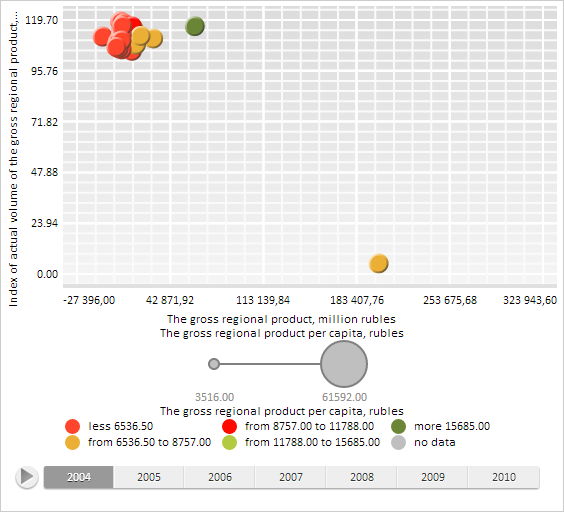
After executing the example data of X and Y time axes is changed for the obtained time series:

Also the browser console displays the number of time axes elements and the first non-empty value of the X time axis:
Number of X axis elements: 4
Number of Y axis elements: 3
First non-empty value of the X time axis: 200000
See also: