
toSVGFormat(element: SVGElement);
element. SVG element for which the shadow is applied.
The toSVGFormat method applies shadow to SVG element.
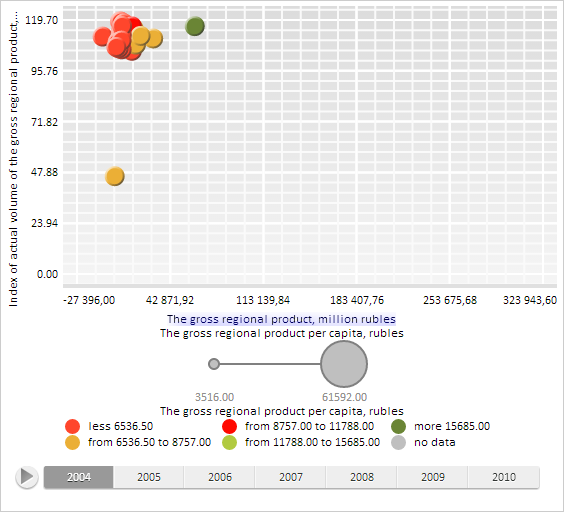
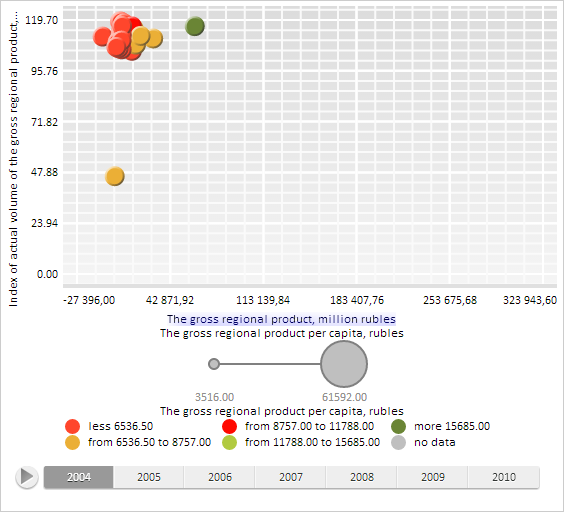
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Create a shadow object, apply it to SVG element of the text label for X axis in the chart area:
// Determine shadow
var shadow = new PP.Shadow({
Enabled: True,
Color: new PP.Color(PP.Color.Colors.blue),
Angle: 45,
Size: 1,
EnableBlur: True,
EnableOpacity: True,
BlurSize: 20,
Distance: 10,
Opacity: 0.5
});
// Get text mark of X aais
var label = bubbleChart.getChartArea().getAxisX().getCaption();
// Set shadow for SVG element of the obtained mark
shadow.toSVGFormat(label.getDomNode().firstChild);
After executing the example a shadow is set for the obtained text label:

See also: