
PP.RadialGradientBrush(settings)
settings. The JSON object with the values of the class instance.
The RadialGradientBrush constructor creates an instance of the RadialGradientBrush class.
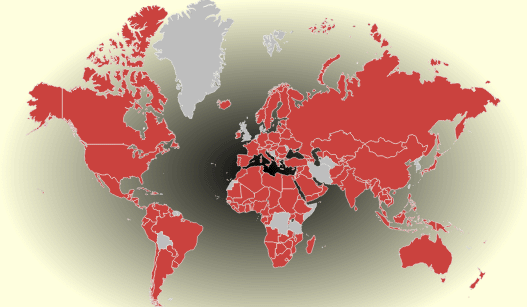
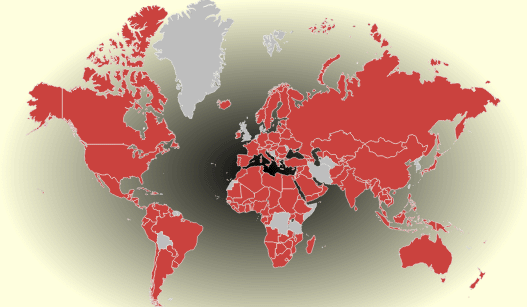
To execute the example the HTML page must contain the MapChart component named map (see Placing of Map on a HTML Page). Set radial fill as the map background:
map.setBackground(new PP.RadialGradientBrush({
Center: new PP.Point(0.5, 0.5),
GradientStops: {
GradientStop:
[
{ Offset: 0, Color: "#ff000000" },
{ Offset: 1, Color: "#ffffffdd" }
]
}
}))
After executing the example the following background is set for the map:

See also: