
SortMethod: PP.Sorting;
The SortMethod property determines sorting mode for elements in rating chart.
Use JSON or the setSortMethod method to set the property value, and the getSortMethod method to get the property value.
By default the property is set to PP.Sorting.Descending.
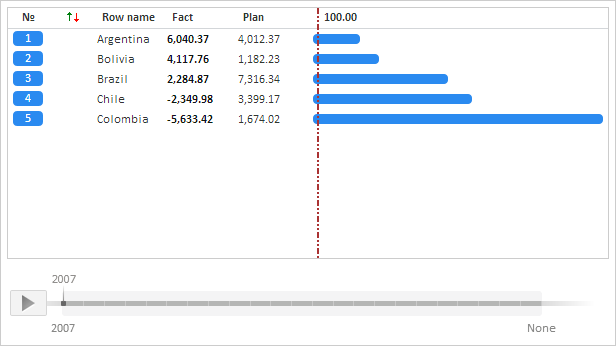
To execute the example, the HTML page must contain the RatingChart component named ratingChart (see Example of Creating the RatingChart Component). Sort rating chart elements in ascending order by values of the Plan column, and handle sorting start and end events:
ratingChart.beginUpdate();
// Allow animation use
ratingChart.setUseAnimation(true);
// Process the Sorting event
ratingChart.Sorting.add(function (sender, args) {
console.log("Start animation of chart elements sorting");
console.log("Time period index: " + args.TimeSlice);
console.log("Active chart column index: " + args.ActiveColumn);
});
// Process the Sorted event
ratingChart.Sorted.add(function (sender, args) {
console.log("End of chart elements sorting animation");
console.log("Sorting mode: " + args.Method);
});
// Set ascending sorting
ratingChart.setSortMethod(PP.Sorting.Ascending);
ratingChart.draw(false);
ratingChart.endUpdate();
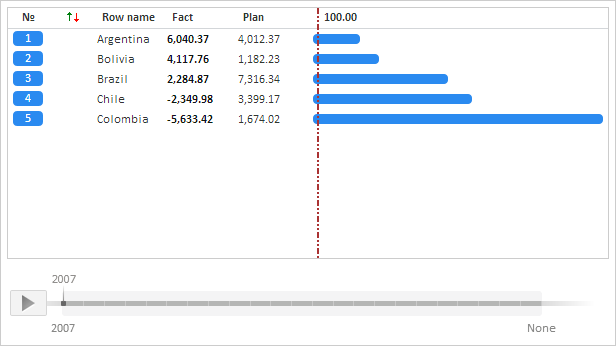
After executing the example rating chart elements are sorted in ascending order by values contained in the Plan column:

The browser console shows the following information: notices for sorting animation playing start and end, current indices of the time period, active chart column, and sorting mode name:
Start of chart elements sorting animation
Time period index: 0
Index of the chart active column: 1
Endof chart elements sorting animation
Sorting mode: Ascending
See also: