
DateChanged: function(sender, args);
sender. Event source.
args. Event information. Available arguments: Name - changed value, TimeSlice - time slice.
The DateChanged event occurs after rating chart time line is changed.
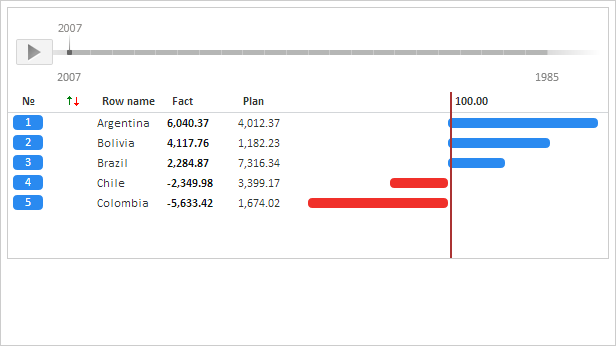
Executing the example requires that the HTML page contains the RatingChart component named ratingChart (see Example of Creating the RatingChart Component). Replace the external timeline with the rating chart native timeline, and place this timeline on the top:
// Process the DateChanged event
ratingChart.DateChanged.add(function (sender, args) {
if (args.Name != undefined) {
console.log("Current year in the timeline: " + args.Name);
}
});
// Hide the external timline
ratingChart.getTimeline().hide();
// Set a native timeline for the rating chart
ratingChart.setTimeline();
// Show the timeline at the top of the chart
ratingChart.setTimelinePosition(PP.LTRB.Top);
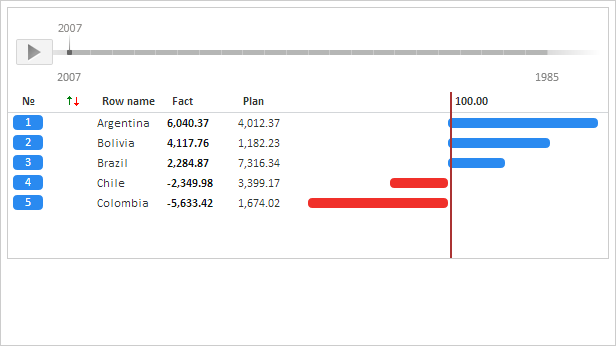
After executing the example the external timeline is hidden, and the rating chart native timeline is shown on the top:

The browser console displays the current year shown in the timeline:
Current year in the timeline: 2007