
Resized: function(sender, args);
sender. Event source.
args. Information on the event. Arguments: Points - number of items displayed on X axis.
The Resized event occurs after changing the scroller width.
Executing the example requires an instance of the ChartScroller class named scroller (see ChartScroller Constructor). Add event handler for the scroller width resize:
// Add width resize event handler
scroller.Resized.add(function(sender, args) {
console.log("Scroller width has changed");
});
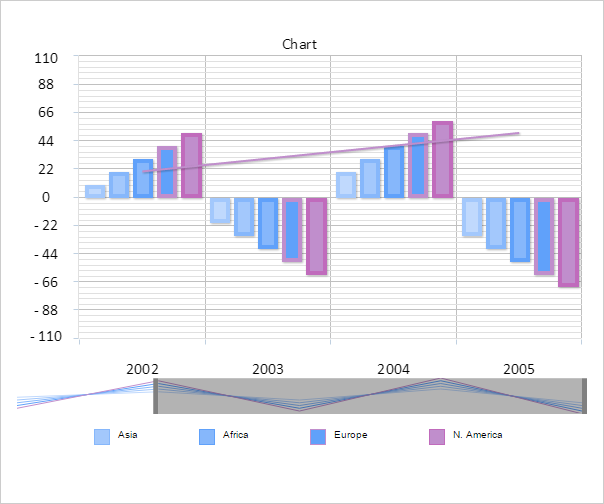
Change scroller width:

Add event handler to process mouse click in the document:
// Add mouse click handler
document.onclick = function(sender, args) {
scroller.handleClick({ X: sender.x, Y: sender.y });
}
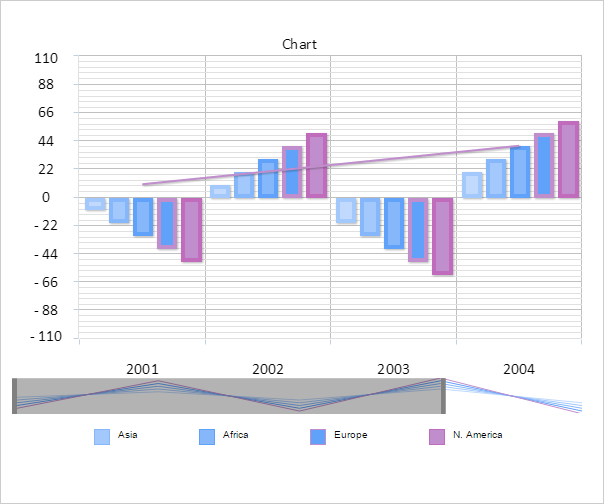
Click at the left of the scroller. As a result, the scroller moves leftward:

See also: