
handleMouseDown(coords: Object, event: Object);
coords. Object at coordinates. This object must have the following fields: X - X axis coordinate, Y - Y axis coordinate.
event. Event object.
The handleMouseDown method handles clicking scroller with the mouse cursor.
Executing the example requires an instance of the ChartScroller class named scroller (see ChartScroller Constructor). Add handlers for the following events to the scroller: Scrolled, ScrollMove, and ScrollStart. Add handler of the Scroll event to the chart. Add event handlers for mouse click and mouse movement to the document:
// Add event handlers for scroller movement
scroller.ScrollStart.add(function(sender, args) {
console.log("Scroller movement has started");
});
scroller.ScrollMove.add(function(sender, args) {
console.log("Scroller is moving");
});
scroller.Scrolled.add(function(sender, args) {
console.log("Scroller movement has ended");
});
// Add scrolling event handler to the chart
chart.Scroll.add(function(sender, args) {
console.log("Scrolling is finished");
});
// Add event handler for mouse click on the page
document.onmousedown = function(sender, args) {
scroller.handleMouseDown({
X: sender.x,
Y: sender.y
});
}
// Add event handler for mouse movement along the page
document.onmousemove = function(sender, args) {
scroller.handleMouseMove({
X: sender.x,
Y: sender.y
});
}
// Add event handler for mouse key releasing
document.onmouseup = function(sender, args) {
scroller.handleMouseUp({
X: sender.x,
Y: sender.y
});
}
After the scroller is captured, the following message is displayed in the console:
Scroller movement has started
After the scroller position changes, the following message is displayed in the console:
Scroller is moving
After the mouse key is released, the following message is displayed in the console:
Scroller movement has ended
Scrolling is finished
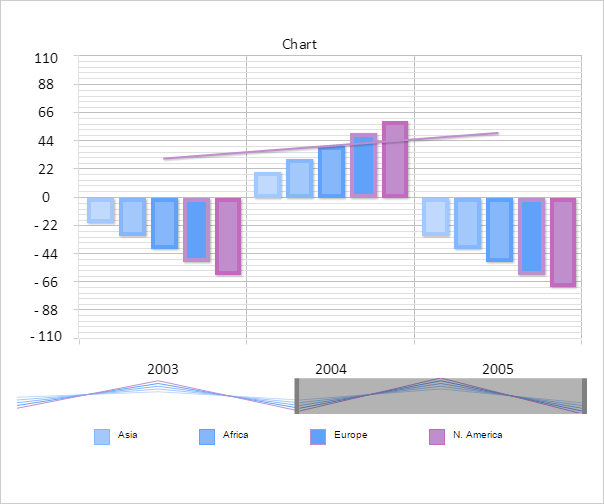
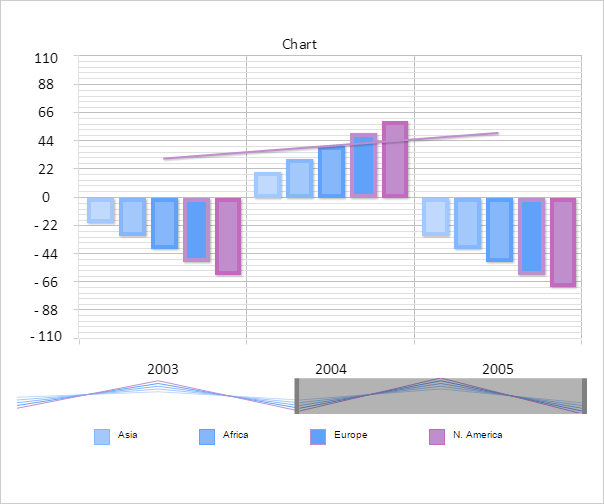
Chart display items will change as follows:

See also: