 Contents of the BubbleTreeData.js file
Contents of the BubbleTreeData.js fileTo execute this example, create an HTML page and perform the following operations:
1. In the HEAD tag add links to the following CSS files: PP.css, PP.Metabase.css, PP.Express.css.
Also add links to the following JS files: PP.js, PP.GraphicsBase.js, PP.Metabase.js, PP.BubbleTree.js, PP.TreeChartMaster.js, resources.ru.js and BubbleTreeData.js.

 Contents of the BubbleTreeData.js file
Contents of the BubbleTreeData.js file
var data = {
"BubbleStyle": PP.Ui.VisualizerItemStyle.RadialGradient,
"SideBubbleMinSize": 10,
"ImagePath": "build/img/",
"Style": {
"Release": {
"Background": {
"PPType": "PP.SolidColorBrush",
"Color": "#FFFFFFFF"
}
}
},
"InnerLabelsStyle": {
"MaskText": "",
"TextWrapping": "NoWrap",
"Alignment": "Top",
"TailLength": "0",
"Direction": "LeftToRight",
"ShowHandCursor": "false",
"Style": {
"Release": {
"Font": {
"IsItalic": "False",
"FontFamily": "Arial",
"Size": "12",
"IsBold": "true",
"Color": "#FF000000"
},
"Background": {
"Color": "#FFFFFF",
"Opacity": "0.0"
}
}
}
},
"OuterLabelsStyle": {
"MaskText": "{%Name}",
"TextWrapping": "NoWrap",
"Alignment": "Right",
"TailLength": "10",
"Direction": "LeftToRight",
"ShowHandCursor": "false",
"Padding": "5 5 5 5",
"HoverMode": "Default",
"Style": {
"Release": {
"Font": {
"IsItalic": "False",
"FontFamily": "Arial",
"Size": "12",
"IsBold": "true",
"Color": "#FF000000"
},
"Border": {
"Color": "#c1c1c1",
"Width": "1",
"Radius": "4"
},
"Background": {
"Color": "#FFFFFF",
"Opacity": "0.5"
}
}
}
},
"OrbitsPen": {
"Color": "#80808080",
"Style": "Solid",
"Width": "2"
},
"Model": {
"RootItem": {
"Id": "W",
"Items": [{
"Id": "EU",
"Items": [{
"Id": "EEU",
"Items": [{
"Id": "RUS"
}, {
"Id": "UKR"
}, {
"Id": "POL"
}, {
"Id": "ROM"
}
]
}, {
"Id": "NEU"
}, {
"Id": "SEU"
}, {
"Id": "WEU"
}
]
}
]
}
},
"ItemsNames": {
"W": "World",
"EU": "Europe",
"EEU": "Eastern Europe",
"RUS": "Russia",
"UKR": "Ukraine",
"POL": "Poland",
"ROM": "Romania",
"NEU": "Northern Europe",
"SEU": "Southern Europe",
"WEU": "Western Europe"
},
"TextVisual": {
"TextMapping": {
"DataSource": "DataSource0",
"DimAttributeId": "value",
"Index": "0",
"Type": "None"
}
},
"ColorVisual": {
"ColorMapping": {
"DataSource": "DataSource0",
"DimAttributeId": "value",
"Type": "Scale",
"Index": "0",
"Scale": "Scale0"
}
},
"SizeVisual": {
"NumericMapping": {
"DataSource": "DataSource0",
"DimAttributeId": "value",
"Index": "0",
"Type": "None"
}
},
"DataSources": {
"DataSource0": {
"Title": "BubbleTree Data",
"AttributesNames": {
"color": "Color Value",
"radius": "Radius Value",
"value": "Value"
},
"Series": {
"W": {
"value": {
"Items": "100 110.0 120.0 130.0 140.0"
}
},
"EU": {
"value": {
"Items": ""
}
},
"EEU": {
"value": {
"Items": ""
}
},
"RUS": {
"value": {
"Items": "100.0 10.0 20.0 10.0 140.0"
}
},
"UKR": {
"value": {
"Items": "33.0 10.0 81.0 27.0 45.0"
}
},
"POL": {
"value": {
"Items": "22.0 10.0 30.0 33.0 34.0"
}
},
"ROM": {
"value": {
"Items": "15.0 10.0 28.0 62.0 38.0"
}
},
"NEU": {
"value": {
"Items": "53.0 10.0 40.0 35.0 34.0"
}
},
"SEU": {
"value": {
"Items": "43.0 10.0 41.0 43.0 45.0"
}
},
"WEU": {
"value": {
"Items": "41.0 10.0 41.0 42.0 46.0"
}
}
}
}
},
"Timeline": {
"Visibility": "Visible",
"HorizontalAlignment": "Justify",
"VerticalAlignment": "Bottom",
"StepDuration": "500",
"DelayDuration": "500",
"ReturnToInitialState": "True",
"StepsNames": ["1990", "1991", "1992", "1993", "1994"]
},
"Breadcrumb": {
"Height": "24",
"Margin": "0 0 0 0",
"Padding": "1 1 0 1",
"HorizontalAlignment": "Justify",
"VerticalAlignment": "Top",
"Style": {
"Release": {
"Background": {
"Color": "#9C9C9C"
}
}
},
"ItemStyle": {
"Margin": "0 0 1 0",
"Padding": "6 0 0 0",
"HorizontalAlignment": "Left",
"VerticalAlignment": "Middle",
"Style": {
"Hover": {
"Background": {
"Color": "#8F8F8F"
}
},
"Active": {
"Background": {
"Color": "#787878"
}
},
"Release": {
"Background": {
"Color": "#9C9C9C"
},
"Font": {
"IsItalic": "False",
"FontFamily": "Arial",
"Size": "12",
"IsBold": "false",
"Color": "#d8d8d8"
},
"Border": {
"Style": "solid",
"Color": "#BABABA",
"Width": "1"
}
}
}
}
},
"Scales": {
"Scale0": {
"Id": "Scale0",
"Values": "20.0 30.0 40.0 50.0",
"Items": "#FFFF462C #FFEBAF36 #FFFFD900 #FFB1CA40 #FF6A8535",
"EnableEquality": "false",
"NoData": "#FFBFBFBF",
"TypeArguments": "Brush"
}
},
"Legends": {
"Legend0": {
"Type": "Intervals",
"Scale": "Scale0",
"BetweenFormat": "from {0:0.00} to {1:0.00}",
"GreaterFormat": "greater than {0:0.00}",
"LessFormat": "less than {0:0.00}",
"EqualFormat": "equal to {0:0.00}",
"IncludeEquals": "false",
"NoDataText": "no data",
"NoDataPosition": "After",
"NoDataVisible": "true",
"DoHighlight": "false",
"HighlightBrush": "null",
"InactiveBrush": "null",
"CellSpacing": "null",
"Marker": "Circle",
"Mode": "LessGreater",
"ColumnCount": "0",
"TextSpacing": "10",
"TextWrapping": "NoWrap",
"IsOuter": "false",
"IsOverlap": "false",
"HorizontalAlignment": "Center",
"VerticalAlignment": "Bottom",
"Padding": "3 0 3 0",
"Margin": "6 6 6 6",
"Header": {
"Text": "GDP (mln $$)",
"Margin": "2 2 2 2",
"Padding": "2 2 2 2",
"Style": {
"Release": {
"Font": {
"IsItalic": "False",
"FontFamily": "Arial",
"Size": "12",
"IsBold": "False",
"Color": "#FF010000"
}
}
}
}
}
}
}
2. In the SCRIPT tag add a code to create the BubbleTreeMaster and BubbleTree components:
<script language="javascript">
// Variable which will store chart instance
var bubbleTree;
// Variable which will store wizard instance
var bubbleTreeMaster;
// Specify path to root folder with resources files
PP.resourceManager.setRootResourcesFolder("build/resources/");
// Determines language settings for resources
PP.setCurrentCulture(PP.Cultures.ru)
// Get DOM element of container that will display bubble tree
var container = document.getElementById("bubbleTree");
// Create a new chart instance
bubbleTree = new PP.Ui.BubbleTree(data);
// Place chart in the <div> block
bubbleTree.addToNode(container);
// Set chart sizes
bubbleTree.setWidth(480);
bubbleTree.setHeight(480);
//create a chart wizard
bubbleTreeMaster = new PP.Ui.BubbleTreeMaster({
ParentNode: "master", //DOM node that will contain wizard
Height: 500,
Width: 300,
ImagePath: "build/img/",
DataView: bubbleTree
});
</script>
3. In the BODY tag place the created components:
<table style="width: 500px; border: #CCCCCC 1px solid"> <tr> <td valign="top" width="250" id="master"></td> <td valign="top" id="bubbleTree"></td> </tr> </table>
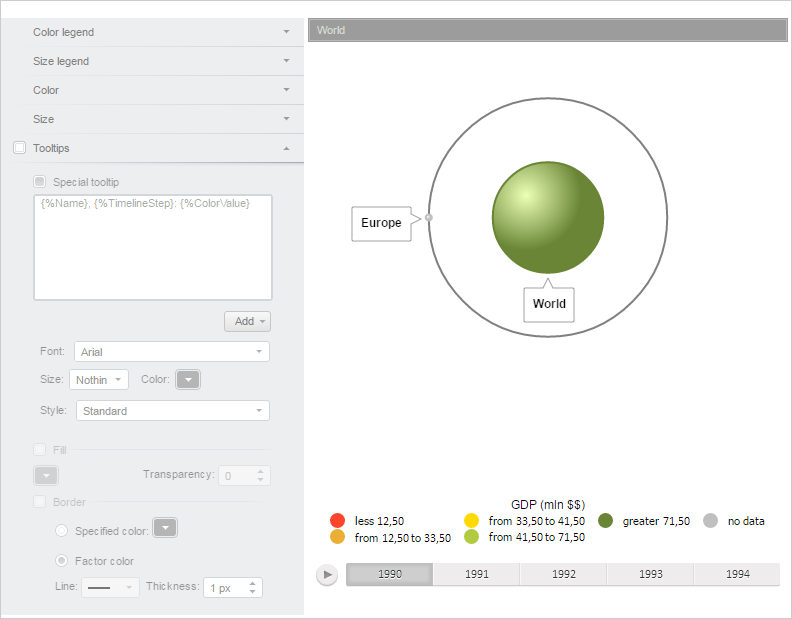
After executing the example the page will contain a bubble tree and a wizard for its setup:

Seealso: