
Before executing the example study recommendations for code writing.
To create the ColorCombo component, use the HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>ColorCombo</title>
<script src="../build/PP.js" type="text/javascript"></script>
<link href="../build/PP.css" rel="stylesheet" type="text/css" />
<script src="../resources/PP.resources.ru.js" type="text/javascript"></script>
<script type="text/javascript">
function createColorCombo() {
// Create the ColorCombo component
var colCombo = new PP.Ui.ColorCombo({
Id: "ColorCombo1",
ParentNode: document.getElementById('example'),
// Current color
Color: new PP.Color("#FF0000"),
// component display mode (spectrum)
Mode: 1
});
};
</script>
</head>
<body onload="createColorCombo()">
<div id="example"></div>
</body>
</html>
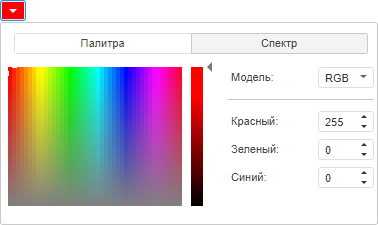
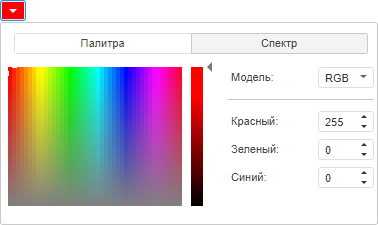
After executing the example the HTML page houses the ColorCombo component as a drop-down list for color selection:

See also: