
ImageList: PP.ImageList
The ImageList property sets sprite for the menu.
Sprite is the set of images in one graphical file. To set a specific sprite image for menu items, set coordinates of desired image's row and column in the sprite.
Bind references to the PP.js component library and the PP.css visual styles to the HEAD tag to execute an example. Here is an example of dynamic creation of the Menu component to which the images from the Menu_icon.png sprite are set, which must be located in the img folder of the root directory:
<body>
<div id="but2"></div>
<script type="text/javascript">
//button to call the menu
var but2 = new PP.Ui.Button({ ParentNode: document.getElementById("but2"), Content: "Show menu" });
//ImageList component
var imageList = new PP.ImageList({
Source: "img/menu_icon.png",
IconHeight: 17,
IconWidth: 17
});
//Menu component
var menu1 = new PP.Ui.Menu({
ImageList: imageList,
//Menu items:
Items: [
{ MenuHeader: {Content: "Main"}},
{ MenuItem: { Content: "Olap", ColumnIndex: 0, RowIndex: 0, HotKey: "Ctrl+N", Id: "itemWithHotKey"} },
{ MenuItem: { Content: "Report", ColumnIndex: 0, RowIndex: 1} },
{ Separator: {}},
{ MenuItem: { Content: "AdHoc", ColumnIndex: 0, RowIndex: 2} },
{ MenuItem: { Content: "Time Series", ColumnIndex: 0, RowIndex: 3, Visible: false} }
]
});
//Event by clicking the but2 button
but2.Click.add(function (sender, args) { menu1.show(50, 50) })
</script>
</body>
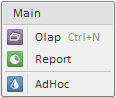
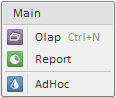
After executing the example, the HTML page contains the Show Menu button. Clicking this button opens a menu that consists of a title and four items (the last item is invisible). A separator is set between the second and the third menu items. Hot key names and the identifier are specified for the first menu item. An image from the selected sprite is set for each menu item:

See also: