
The Autocomplete component is a non-visual component used to provide the user with possible suggestions while he types in a text.
The component is implemented by the class PP.Ui.Autocomplete.
Basic functionality of the component is listed below:
1. Enables the user to set up suggestions for arbitrary text editors (Autocomplete.addTarget).
2. The toolip size can be edited (Autocomplete.MaxHeight and Autocomplete.MaxWidth).
3. On selecting the item from the list in text editor, the item is added to the current position of the cursor.
4. Option to use highlighting for matching characters in the tooltip (Autocomplete.EnableHighlight).
5. Option to change tooltip color using the overriding on the background-color CSS style page for the .PPMenuItem .PPHighlightAutocomplete class.
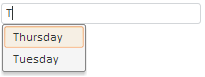
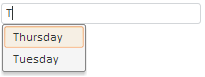
The example of the TextBox component for which the tooltip is set:

Example of using the Autocomplete component
| Constructor name | Brief description | |
| Autocomplete | The Autocomplete constructor creates an instance of the Autocomplete component. |
| Property name | Brief description | |
| Active | The Active property determines whether autocomplete option is active for the specified control. | |
| EnableHighlight | The EnableHighlight property determines whether matching characters are highlighted in a tooltip to autocomplete text. | |
| MatchCase | The MatchCase property determines whether search of autocomplete option is case-sensitive. | |
| MaxHeight | The MaxHeight property sets and returns maximum height of the menu that contains autocomplete options for the specified control. | |
| MaxWidth | The MaxWidth property sets and returns maximum width of the menu that contains autocomplete options for the specified control. | |
| MinAutoFindSymbolsCount | The MinAutoFindSymbolsCount property sets minimum length of the line, for which a tooltip is shown. | |
| Suggestions | The Suggestions property sets a list of available autocomplete options for the specified control. |
| Method name | Brief description | |
| addTarget | The addTarget method adds a control to autocomplete system. | |
| getTargets | The getTarreturns method returns an object of the Tarreturns type: a collection of Target structures. | |
| hideSuggestion | The hideSuggestion method hides a menu with tooltips. | |
| removeTarget | The removeTarget method removes the specified control from the autocomplete system. | |
| showSuggestion | The showSuggestion method shows a menu with tooltips configured for the specified control. |
| Event name | Brief description | |
| Opened | The Opened event occurs on opening a menu to select a tooltip. | |
| Selected | The Selected event occurs after selecting a tooltip from the menu. | |
| SelectionChanged | The SelectionChanged event occurs on selecting an autocomplete suggestion in the drop-down menu using UP and DOWN keys. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: