
expandNodesTo(key);
key. Key of the object up to which the nodes must be expanded.
The expandNodesTo method expands all folders that contain object with the specified key.
To execute the example, the HTML page must contain MetabaseTreeList component named list1 (see Example of Creating the MetabaseTreeList Component). Add the following controls:
The but1 button clicking which selects all tree nodes, and adds keys of the selected node to the drop-down list named combo1.
The but2 button clicking which expands all the tree nodes.
The but3 button clicking which deselects all tree nodes.
The drop-down list named combo1 that stores keys of selected objects; selecting an item in this drop-down list expands all folders that contain the object with the selected key.
var but1 = new PP.Ui.Button(
{
ParentNode: document.getElementById("div1"),
Content: "Select all"
})
but1.Click.add(function (sender, args) {
list1.selectAll();
list1.getControl().collapseAll();
// Keys of selected nodes are added to the combo1 drop-down list
for (var i = 0; i < list1.getSelectedKeys().length; i++) {
combo1.addItem(list1.getSelectedKeys()[i])
}
})
//The button deselects all nodes
var but2 = new PP.Ui.Button(
{
ParentNode: document.getElementById("div2"),
Content: "Deselect all"
})
but2.Click.add(function (sender, args) {
list1.deSelectAll()
})
//The button hides all nodes
var but3 = new PP.Ui.Button(
{
ParentNode: document.getElementById("div3"),
Content: "Expand all"
})
but3.Click.add(function (sender, args) {
list1.getControl().expandAll();
})
//The drop-down list contains keys of objects selected in the tree
var combo1 = new PP.Ui.ComboBox(
{
ParentNode: document.getElementById("div4"),
Width: 200
})
//Selecting a key expands all the folders containing the object with the selected key
combo1.getListBox().ItemSelected.add(function (sender, args) {
list1.expandNodesTo(combo1.getSelectedItem())
})
After executing the example the following components are positioned on the page:

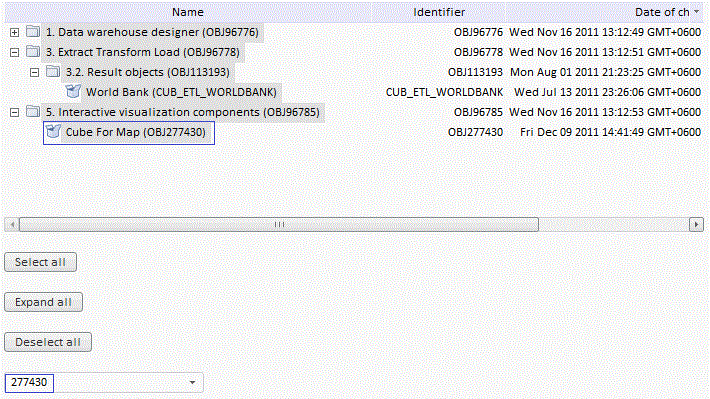
Click the Expand All button to expand all the tree nodes. Click the Select All button: all tree nodes become selected, the tree is collapsed, keys of selected (that is, of all) tree objects are added to the drop-down list named combo1. Select a key in the drop-down list. All folders that contain the object with the selected key are expanded:

Click the Deselect All button to deselect all tree nodes.
See also: