
setBorderSettings(width: Double, color: String, style: );
width. Border thickness.
color. Border color.
style. Border rendering style.
The setBorderSettings method define settings for arrow border on the map.
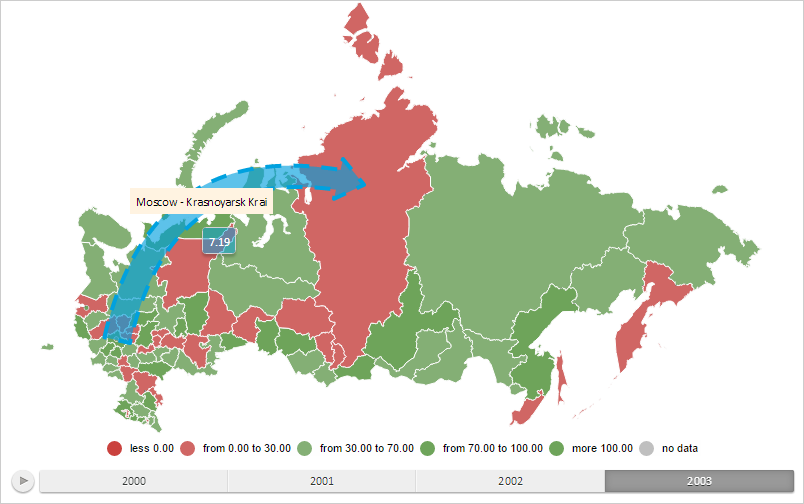
To execute the example HTML page must contain the object of the PP.MapArrowBase type (see MapFilledArrow Constructor) named mapArrow. Set the width equal to two pixels, color corresponding to border color of a tooltip and dashed line for an arrow on the map:
function getBorderSettings(mapArrow, borderSettings) {
// Create a metadata object of the map topobase
var meta = new PP.MapTopobaseMeta();
// Create an attribute for map topobase metadata
var attribute = new PP.MapMetaAttribute({
Name: "Border", // Attribute name
Type: "PP.Border" // Attribute type
});
// Determine data for created attribute
attribute.setAttributeData(new PP.MapMetaAttributeData({
Id: mapArrow.getId(), // Data identifier
Value: borderSettings
}));
// Add an attribute to metadata
meta.setAttribute(attribute);
return meta;
}
// Apply arrow settings on the map
function applyArrowSettings(mapArrow, meta) {
if (meta) {
var border = meta.getAttributeDataValue("Border", mapArrow.getId());
// Apply new settings for arrow border
mapArrow.setBorderSettings(border.Width, border.Color, border.Style);
// Update the map
map.refresh();
}
}
// Show arrow aettings on the map
function printArrowSettings(mapArrow, meta) {
if (meta) {
var value1 = meta.getAttributeDataValue("Border", mapArrow.getId());
console.log("Border thickness: %s", value1.Width);
var value2 = meta.getAttributeData("Border", mapArrow.getId()).getValue();
console.log("Border color: %s", value2.Color);
var value3 = meta.getAttribute("Border").getAttributeDataValue(mapArrow.getId());
console.log("Border style: %s", value3.Style);
}
}
// Define border settings
var borderSettings = {
Color: mapArrow.getToolTipColor(), // Border color
Width: 4, // Border width
Style: PP.BorderStyle.dashed // Border style
};
// Get settings of arrow border
var meta = getBorderSettings(mapArrow, borderSettings);
// Apply arrow settings
applyArrowSettings(mapArrow, meta);
// Show arrow settings on the map
printArrowSettings(mapArrow, meta);
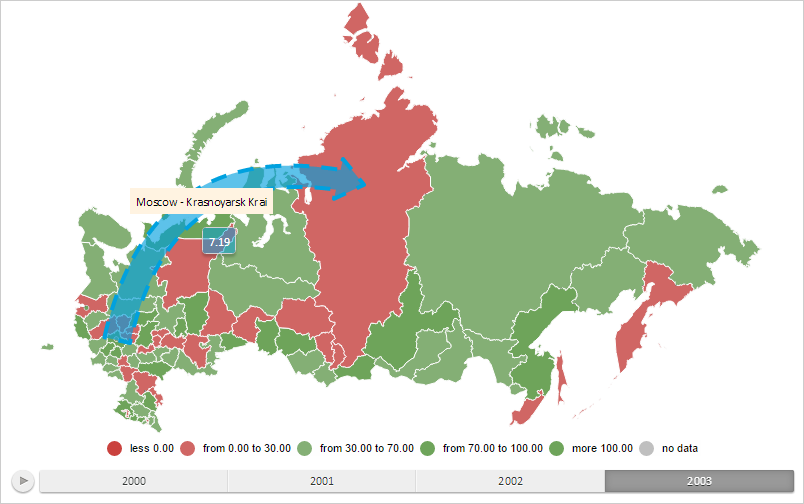
After executing the example the width equal to two pixels, color corresponding to border color of a tooltip and dashed line for an arrow on the map are set:

The browser console displays new settings for the arrow border on the map:
Border width: 4
Border color: #00A1DF
Border style: dashed
See also: