
FooterLine: PP.Ui.LineLabel;
The FooterLine property determines a line near the legend footer.
Property value is set from JSON.
To execute example, create the HTML page and execute the following operations:
1. Add links to the following JS and CSS files in the <head> tag:
PP.js.
PP.GraphicsBase.js.
PP.css.
2. Specify settings of the container where legend is located in the <body> tag:
<body onresize="onresize()"> <div id="container" style="position: absolute; top: 50px; left: 50px; width: 900px; height: 700px; border: solid 1px #888"> </div> </body>
3. Add a scenario to create a legend in the <script> tag:
<script type="text/javascript">
// Set legend size
var Area = new PP.Rect({ Top: 0, Left: 0, Width: 900, Height: 700 });
// Set value scale
var Scale = new PP.ScaleBase({
"Id": "Scale0",
"Values": "0.0 30.0 60.0 100.0",
"Items": "#FF00FF00 #FF40D000 #FF808000 #FFD04000 #FFFF0000",
"EnableEquality": "false",
"NoData": "#FF808080",
"TypeArguments": "Brush"
});
// Determine legend settings
var Settings = {
Scale: Scale, //value scale
AutoColumnsCount: false,
MaxHeight: 50,
MaxWidth: 30,
MaxHeaderWidth: 20,
Style: {
Release: {
Background: {
PPType: PP.SolidColorBrush,
Color: "#80F0F0F0"
},
"Font": {
"IsItalic": "false",
"FontFamily": "Arial",
"Size": "20",
"IsBold": "false",
"Color": "#FF000000"
}
}
},
LessFormat: "less than {0:#,##0.00}", // value labels
GreaterFormat: "greater than {0:#,##0.00}",
BetweenFormat: "from {0:#,##0.00} to {1:#,##0.00}",
NoDataText: "no data",
TextWrapping: "NoWrap",
TextSpacing: "10",
Marker: "Circle",
IsOuter: "False",
IsOverlap: "False",
ColumnCount: "3", // number of columns with legend values
HorizontalAlignment: "Top", // legend position in container
VerticalAlignment: "Top",
Padding: "4 4 4 4", // paddings between values
Margin: "6 6 6 6",
Header: { // legend header
Text: "Header",
Margin: "2 2 2 2",
Padding: "2 2 2 2",
HorizontalAlignment: "Left",
Style: {
Release: {
Font: {
IsItalic: "False",
FontFamily: "Arial",
Size: "15",
IsBold: false,
Color: "#FF008000"
}
}
}
},
Footer: { // Legend footer
Text: "Footer",
HorizontalAlignment: "Left",
Margin: "2 2 2 2",
Padding: "2 2 2 2",
},
FooterLine: new PP.Ui.LineLabel({ // line near footer
// Set line width
LineHeight: 1,
// Set line color
LineColor: PP.Color.Colors.darkviolet
}),
HeaderLine: new PP.Ui.LineLabel({ // line near header
// Set line width
LineHeight: 1,
// Set line color
LineColor: PP.Color.Colors.darkviolet
}),
ParentNode:document.getElementById('container')
};
// Apply all settings for legend and draw it in container
var legend = new PP.Ui.IntervalsLegend(Settings);
legend.draw(Area);
</script>
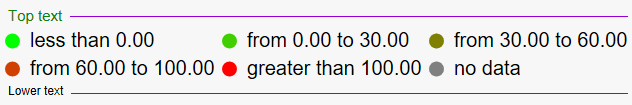
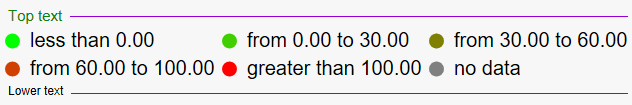
After executing the example the HTML page will contain a legend with specified parameters:

See also: