
transposeSelection();
The transposeSelection method transposes a range of selected cells in express report table.
Executing the example requires that the HTML page contains the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and have a loaded table in express report working area. Select a cell range and transpose it at the table model level:
var eaxAnalyzer = expressBox.getSource();
// Get express report table
var tabSheet = expressBox.getDataView().getGridView().getTabSheet();
// Select table cells
tabSheet.select(tabSheet.getRange(1, 0, 3, 4));
// Set function for determining range of selected table cells
var getSelection = function (range) {
var left = range.left;
var top = range.top;
var right = left + range.width;
var bottom = top + range.height;
var selection = "(" + left + ", " + top + ")-(" + right + ", " + bottom + ")";
return selection;
}
// Determine selected range in express report table
var range = eaxAnalyzer.getSelection().range.parts.it[0];
console.log("Rsnge of selected cells before transposition: " + this.getSelection(range));
// Transpose selection
eaxAnalyzer.transposeSelection();
console.log("Range of selected cells after transposition: " + this.getSelection(range));
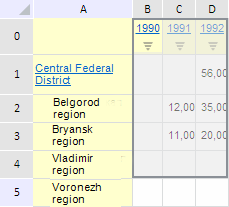
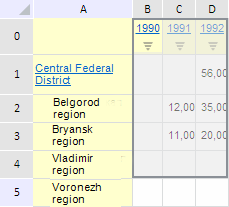
After executing the example the cell range B0-D4 is selected:

The browser console displays the range of selected cells before and after it is transposed:
Selected cell range before it is transposed: (1, 0)-(4, 5)
Selected cell range after it is transposed: (0, 1)-(5, 4)
See also: