
showScrolls();
The showScrolls method shows scrollbars.
To execute the example, the page must contain the NavigationBar component named navigationBar (see Example of Creating the NavigationBar Component). Add a new tab to the side panel:
// Add a new tab
var item = new PP.Ui.NavigationItem();
item.setCaption("New tab");
navigationBar.beginUpdate();
navigationBar.insertItem(item);
navigationBar.endUpdate();
Insert a label 300 pixels wide to a new element:
// Insert a label 300 pixels wide to the second tab
item.setContent(new PP.Ui.Label({ Content: "A large text can be written here", Width: 300 }));
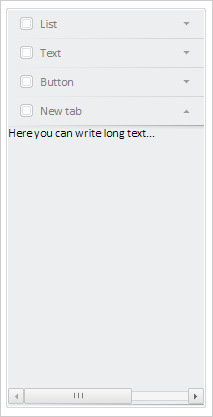
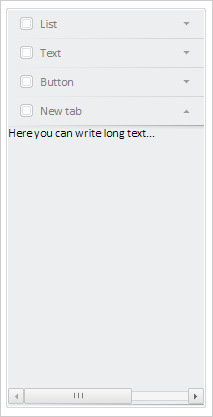
Width of the inserted label is larger than the element width that is why it will contain a horizontal scrollbar:

Scroll the scrollbar to the right edge:
// Scroll the scrollbar of the new tab to the right edge item.getScrollBox().scrollTo(0, 100, True);
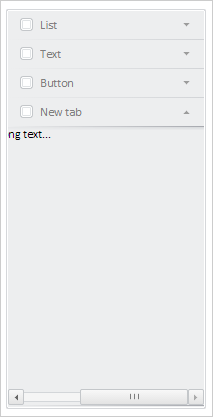
As a result the element is scrolled to the right:

Hide scrollbars of the new element:
item.hideScrolls();
As a result the scrollbar of the new element is hidden:

Return the scrollbar, change label width in the second element for 100 pixels and refresh the scrollbar:
// Expand the scrollbar item.showScrolls(); // Change label width in the second tab item.getContent().setWidth(100); // Refresh the scrollbar item.updateScrolls();
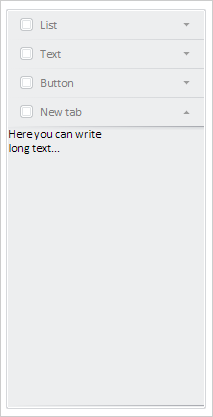
As a result the scrollbar is hidden because label width is less than element width:

See also: