
hoverItems(items: Object, timelineStep: Number);
items. JSON object, which fields correspond to ID of the tree map items to select.
timelineStep. Index of time line step.
The hoverItems method sets hover over a tree map item.
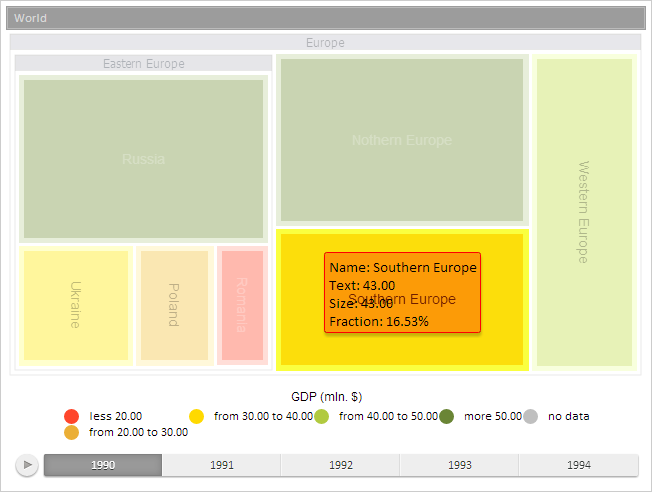
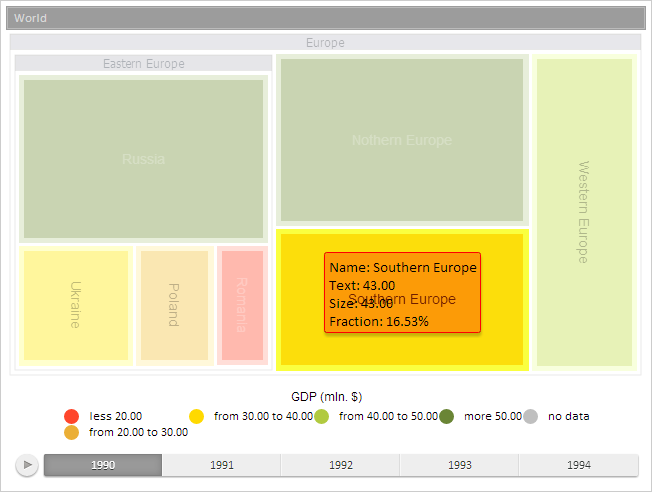
To execute this example, the page must contain the TreeMap component named treeMap (see Example of Creating the TreeMap Component). Apply yellow fill to the tree map item named Southern Europe, set and process hover, and show item tooltip with the border that has color different from the item color:
// Process the ItemsHovered event
treeMap.ItemsHovered.add(function (sender, args) {
if (args.Items != null) {
for (var i in args.Items) {
// Get tree map item
var treeMapItem = treeMap.getModel().getItem(i);
// Show tooltip for this item
treeMapItem.showTooltip();
};
}
});
// Color of tooltip border must differ from the item color
var treeMapExt = new PP.Ui.TreeMap({
UseItemColorForToolTipBorder: false
});
PP.overrideObject(treeMap, treeMapExt, "_UseItemColorForToolTipBorder");
// Get the tree map item named Southern Europe
var treeMapItem = treeMap.getModel().getItem("SEU");
// Imitate hover over this item
items = {};
items[treeMapItem.getId()] = true;
treeMap.hoverItems(items, 0);
// Fire item hover event
treeMap.fireItemsHovered(treeMapItem.getId());
// Determine color of this item
var targetColor = new PP.SolidColorBrush({
Color: "#ffd900"
});
// Disable auto color for this item
treeMap.setLabelAutoColor(false);
// Set color of item fill
treeMapItem.setTargetColor(targetColor, 0.8);
// Play animation
treeMapItem.animationStep(1);
// Refresh the tree map item
treeMapItem.update();
After the example execution the tree map item named Southern Europe is filled with yellow color, and a tooltip with the border color of which differs from the item color, is shown for this item: