
Color: PP.SolidColorBrush || String
The Color property determines color of bubble tree item.
Use JSON or the setColor method to set the property value, and the getColor method to get the property value.
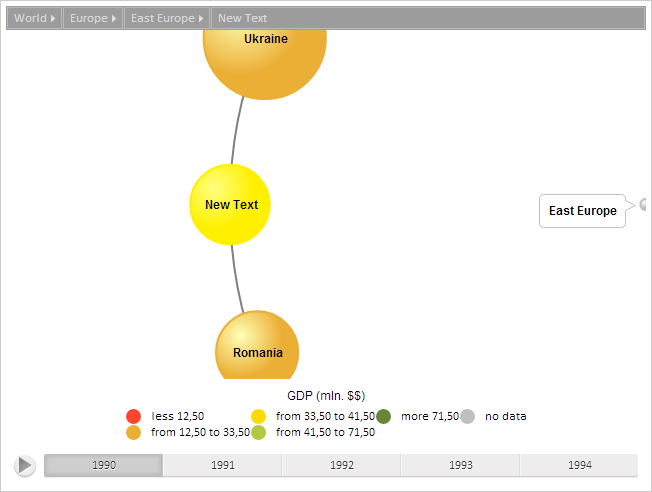
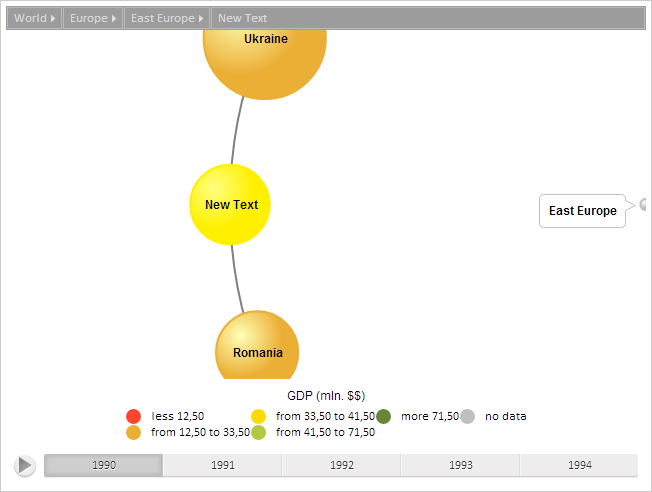
To execute the example, the page must contain the BubbleTree component named bubbleTree (see Example of Creating the BubbleTree Component). Set new text content for the item and refresh it, set rotation direction, next move the scene to the obtained item. Set new color value, refresh item colors, get item container, set minimum size of neighbor bubbles, and set new value of the item size:
// Get data model
var model = bubbleTree.getModel()
// Get item by identifier
var item = model.getItem("RUS");
// Set new text contents
item.setCaption("New Text");
// Refresh text contents
item.updateContent()
// Set clockwise direction for rotation
item.setRotationDirection(true);
// Bring scene to the obtained element
bubbleTree.drillTo(item);
// Get element fill brush
var brush = item.getColor();
// Set new color value
brush.setColor("#FFF000");
// Set new brush
item.setColor(brush);
// Refresh item colors
item.updateColors();
// Get element container
var c = item.getContainer();
// Set minimum size for neighbor bubbles
c.setSideBubbleMinSize(40);
// Set new container
item.setContainer(c);
// Set new size for element
item.setSize(10);
After the example execution new text content is set for the item, the scene moves to this item, and new color value is set. Sizes of the neighbor bubbles and the item size are changed:

See also: