1. Load elements list
1. Load elements listConsider an example of creating an application that will be used to view MDM dictionary contents and to add new elements to it. To do this, create the following objects in the repository:
MDM dictionary with the T_INFO identifier. The dictionary has default structure, any elements can be added to the element tree.
Form with the F_SHOW_DICT identifier. The following components should be placed at the form:
TabSheetBox and UiTabSheet. For TabSheetBox determine UiTabSheet as a data source for the Source property in the object inspector.
Three PPButton buttons. In the object inspector in the Text property determine the following names for components: PPButton1 - Add; PPButton2 - Save; PPButton3 - Close.
Implement the following work algorithm using the form:
On opening the form, values of various attributes for all elements existing in dictionary are loaded to the TabSheetBox component table.
Clicking the Add button opens the dialog box to input new element names. After entering and pressing the OK button, the list of added elements names will be generated. Names will also be immediately added to the table.
Clicking the Save button adds new elements to the dictionary based on the information from the generated list.
Clicking the Close button closes the form without adding new elements to the dictionary.
Before starting the algorithm implementation, determine certain settings. The ExtCtrls and Forms connected assemblies are already displayed in the assembly inspector. Some other assemblies should also be connected. To do this, double-click the Links elements and select the checkboxes next to the Collections, Drawing, Metabase, Rds, Tab and Ui assemblies. Resources of those assemblies are required for code development. The form code also requires the following variables:
Class F_SHOW_DICTForm: Form
PPButton1: PPButton;
PPButton2: PPButton;
PPButton3: PPButton;
TabSheetBox1: TabSheetBox;
UiTabSheet1: UiTabSheet;
Mb: IMetabase; //Repository context
RdsDict: IRdsDictionaryInstance; // Opened dictionary instance
TSheet: ITabSheet; // Visual component instance
NewElementsName: IStringList; // List to store names of new elements
ElementCount, NameAttrIndex: Integer; // Number of elements and index of the Name attribute
//...
End Class F_SHOW_DICTForm;
Consider the implementation of single algorithm steps.
 3. Save elements to the dictionary
3. Save elements to the dictionary
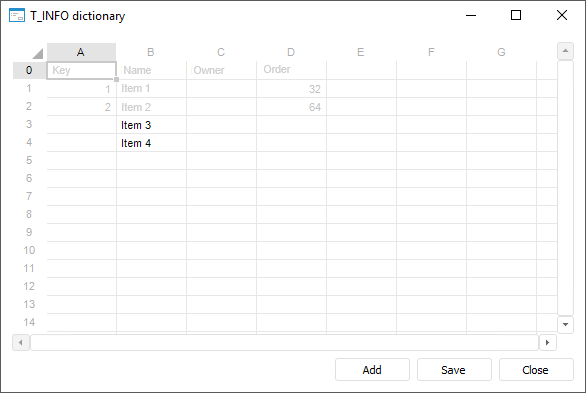
If everything is correct, the form will look as follows after starting and adding several elements: