
The Frame component displays a part of an additional form over the existing one.
This component enables the user to support general formatting of specific elements used in various forms by including them into a separate form.
When inserting the component it is requested to select a form, which is further displayed in the frame area. To change the displayed form, specify value of the MetabaseObject property. The access to the form parameters is executed via the Form property.
In the design mode, the form connected to the frame is not displayed. The area within the frame is colored in black. When opened, the form in the frame is displayed without title.
During form execution, the following Frame component properties are ignored as Hint, Focused, Cursor, and events. If focus is on any component of the form displayed in the frame, event handlers of this component or form will be activated. The OnKeyPreview event is an exception, which occurs for all component hierarchy including the Frame component.
The form design mode:

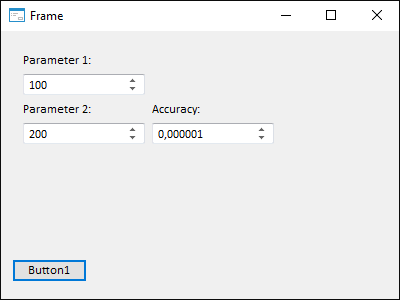
After starting the form:

| Property name | Brief description | |
 |
Align | The Align property determines component alignment within its parent component. |
 |
AllowDrag | The AllowDrag property determines whether an object can be dragged from the component. |
 |
AllowDrop | The AllowDrop property determines whether the component can accept a dragged object. |
 |
Anchors | The Anchors property returns settings that determine the percentage of the size change for the current component when the parent component is resized. |
 |
Brush | The Brush property determines the brush that is used to fill component area. |
 |
ClientHeight | The ClientHeight property determines the height of the client component area. |
 |
ClientWidth | The ClientWidth property determines the width of the client component area. |
 |
Color | The Color property determines a component background color. |
 |
Cursor | The Cursor property determines how the cursor looks like when it is hovered over the component at the form runtime. |
 |
Enabled | The Enabled property determines whether the component is available for the user. |
 |
Focused | The Focused property returns True if the focus is set on the component. |
 |
Font | The Font property determines the parameters of the font that is used to display text in the component. |
 |
Height | The Height property determines the component height in pixels. |
 |
HelpContext | The HelpContext property determines a unique index for the context help section for this component. |
 |
Hint | The Hint property determines the tooltip text displayed if the cursor is hovered over the component. |
 |
HintTimeout | The HintTimeout determines the time, for which a tooltip is displayed. |
 |
Left | The Left property determines the coordinate of the component left edge in pixels. |
 |
Parent | The Parent property determines a parent component. |
 |
ParentColor | The ParentColor property determines whether the component inherits the color of the parent component. |
 |
ParentFont | The ParentFont property determines whether the component uses the font of the parent component. |
 |
ParentShowHint | The ParentShowHint property determines whether a tooltip is displayed. |
 |
PopupMenu | The PopupMenu property determines the context menu displayed when the component is clicked with the right mouse button. |
 |
Scrolls | The Scrolls property returns parameters of component's scrollbars. |
 |
ShowHint | The ShowHint property determines whether a tooltip is displayed when the cursor is hovered over the component. |
 |
TabOrder | The TabOrder property determines the component position in the tab order. |
 |
TabStop | The TabStop property determines whether the component is focused when the Tab key is pressed. |
 |
Text | The Text property determines the row identifying a component for the user. |
 |
Top | The Top property determines the coordinate of the component upper edge in pixels. |
 |
Visible | The Visible property determines whether the component is displayed when a form is executed. |
 |
Width | The Width property determines the horizontal size of a component in pixels. |
| Method name | Brief description | |
 |
ClientToScreen | The ClientToScreen method converts the coordinates of a point specified relative to the component coordinate system into screen coordinates. |
 |
DoDragDrop | The DoDragDrop method enables the user to start dragging operation. |
 |
GetImage | The GetImage method returns a graphic view of the component together with all child components. |
 |
ScreenToClient | The ScreenToClient method converts screen coordinates of a point into coordinates specified relative to the component coordinate system. |
 |
SetFocus | The SetFocus method sets focus to this component. |
| Event name | Brief description | |
 |
OnBeginDrag | The OnBeginDrag event occurs for a component when the user starts to drag an object from the component. |
 |
OnClick | The OnClick event occurs if the user clicks the component area. |
 |
OnControlMove | The OnControlMove event occurs when the component is moved. |
 |
OnControlResize | The OnControlResize event occurs when the component is resized. |
 |
OnDblClick | The OnDblClick event occurs if the user double-clicks the component area. |
 |
OnDragDrop | The OnDragDrop event occurs for a component if the user drops a dragged object over it. |
 |
OnDragEnter | The OnDragEnter event occurs when a dragged object crosses the borders of this component. |
 |
OnDragLeave | The OnDragLeave event occurs when a dragged object leaves component borders. |
 |
OnDragOver | The OnDragOver event occurs for the component when the user drags an object over it. |
 |
OnEnter | The OnEnter event occurs when the component receives focus. |
 |
OnExit | The OnExit event occurs when the component loses focus. |
 |
OnHScroll | The OnHScroll event occurs when horizontal scrollbar slider changes its position. |
 |
OnKeyDown | The OnKeyDown event occurs if the component is focused and a keyboard key is pressed. |
 |
OnKeyPress | The OnKeyPress event occurs if the component is focused when the user presses a character key. |
 |
OnKeyPreview | The OnKeyPreview event occurs prior to each event related to key pressing. |
 |
OnKeyUp | The OnKeyUp event occurs if the component is focused and the user releases any button previously pressed. |
 |
OnMouseDown | The OnMouseDown event occurs if the pointer is in component's area and a mouse key is pressed. |
 |
OnMouseEnter | The OnMouseEnter event occurs when mouse cursor enters the component area. |
 |
OnMouseHover | The OnMouseHover event occurs when mouse cursor is held in the component area. |
 |
OnMouseLeave | The OnMouseLeave event occurs when mouse cursor leaves the component area. |
 |
OnMouseMove | The OnMouseMove event occurs on moving the cursor over component. |
 |
OnMouseUp | The OnMouseUp event occurs when the mouse button is released and the cursor is in the component area. |
 |
OnMouseWheel | The OnMouseWheel event occurs if the component is focused when the mouse wheel is rotated. |
 |
OnVScroll | The OnVScroll event occurs when vertical scrollbar slider changes its position. |
See also: