
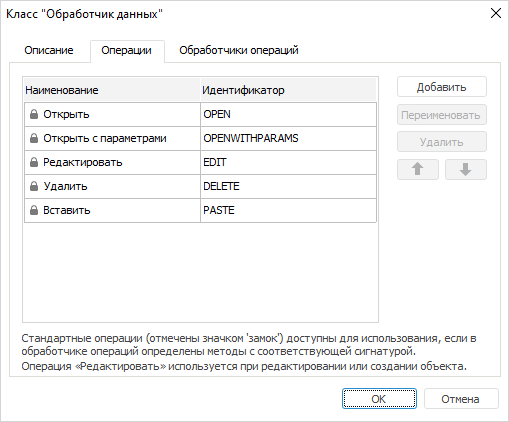
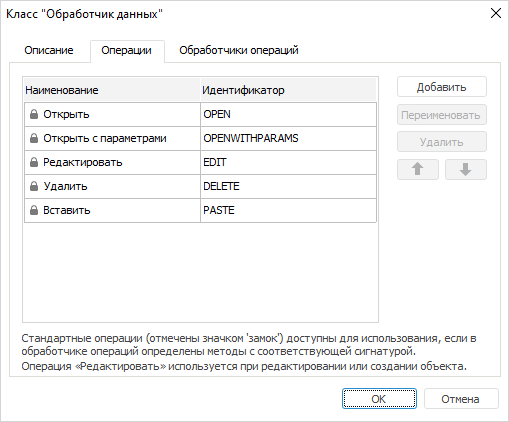
Вкладка «Операции» предназначена для добавления и настройки операций, которые будут доступны для объектов пользовательского класса:

По умолчанию в таблице отображаются стандартные операции. Редактировать их наименования и идентификаторы запрещено.
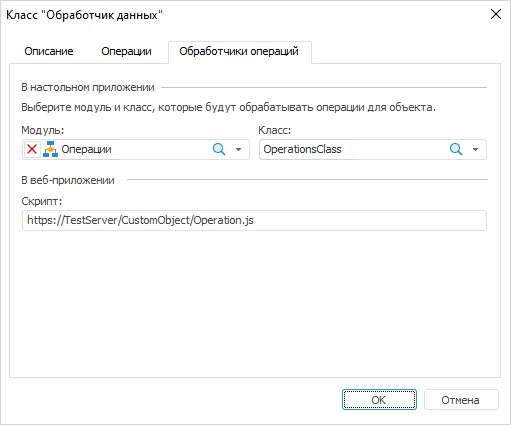
Вкладка «Обработчики операций» предназначена для указания объектов, которые будут обрабатывать операции в настольном и веб-приложении:

В раскрывающемся списке «Модуль» выберите модуль/форму/сборку, а в раскрывающемся списке «Класс» выберите класс, содержащий реализацию обработчиков операций. Методы-обработчики операций должны иметь следующую сигнатуру:
Sub <ИдентификаторОперации>(<Параметр>: IMetabaseObjectDescriptor);
Если предполагается создание параметрических объектов, то также должны быть определены методы с постфиксом WithParams и следующей сигнатурой:
Sub <ИдентификаторОперации>WithParams(<Параметр1>: IMetabaseObjectDescriptor; <Параметр2>: IMetabaseObjectParamValues);
В навигаторе объектов операции для объектов будут доступны, если соблюдены следующие условия:
у пользователя имеются права на выполнение операции;
в указанном классе имеется процедура для обработки операции.
Пример класса-обработчика операций приведён в подразделе «Создание объектов пользовательского класса».
Для задания обработчика операций из веб-приложения в поле «Скрипт» укажите URL-адрес скрипта (js-файла или html-страницы, содержащей скрипт), реализующего операции, например, https://TestServer/CustomObjects/Index.html или https://TestServer/CustomObjects/Operations.js.
Ниже приведён пример JavaScript-кода обработчика операций над объектом пользовательского класса:
var url = location.search;//URL-адерс текущей страницы. При выборе операции из контекстного меню пользовательского объекта будет выглядеть так: S/Index.html?op=Open&k=600
//где S - путь до скрипта, Index.html - страница со скриптом, Open - имя операции, 600 - ключ пользовательского объекта
var tmp = new Array();
tmp = url.split("&");//массив символов в адресной строке, разделенных &
if (tmp.length > 1) {
var strPar = tmp[0];//берем первый элемент массива tmp
var param_op = new Array();
var param_op = strPar.split("=");//массив символов в адресной строке, разделенных =
if (param_op.length > 1) {
switch (param_op[1]) {
case "Open"://если op=Open
location.replace("https://TestServer/CustomObjects/open.htm");//Переход на указанный сайт
break;
case "Edit"://если op=Edit
location.replace("https://TestServer/CustomObjects/edit.htm");
break;
case "Delete"://если op=Delete
alert("Операция Delete");
break;
}
}
При выборе пунктов «Open» или «Edit» будет осуществлён переход на указанные страницы сайта соответственно. При выборе пункта «Delete» будет выведено сообщение.
См. также: