
Для создания ступенчатого графика выполните следующие действия:
В теге head добавьте ссылки на библиотеки PP.js, jquery.js и highcharts.src.js:
<head>
<script type="text/javascript" src="../../build/PP.js"></script>
<script type="text/javascript" src="../../libs/jquery.js"></script>
<script type="text/javascript" src="../../libs/hc/highcharts.src.js"></script>
</head>
В теге body добавьте элемент div с идентификатором «container», который будет контейнером для диаграммы.
В теге script добавьте Java Script код для инициализации диаграммы:
<script type="text/javascript"> $(function () { chart1 = new Highcharts.Chart({ chart: { renderTo: 'container', type: 'stepline' }, title: { text: 'Ступенчатый график' }, xAxis: { categories: ['Категория 1', 'Категория 2', 'Категория 3'] }, yAxis: { title: { text: 'Ось значений' } }, series: [{ name: 'Значение 1', data: [1, 3, 4], step: 'left' }, { name: 'Значение 2', data: [5, 7, 1], step: 'center' }, { name: 'Значение 3', data: [4, 8, 5], step: 'right' }] }); }); </script>
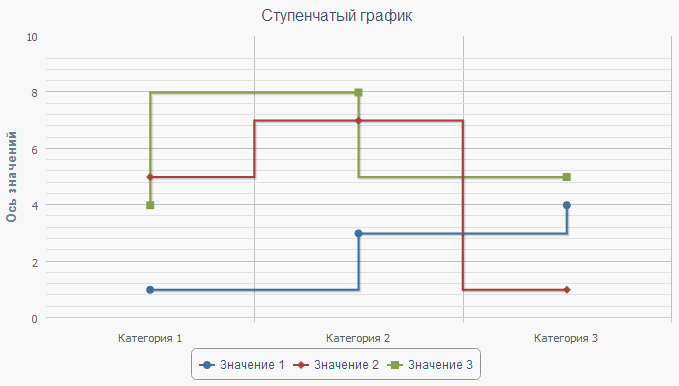
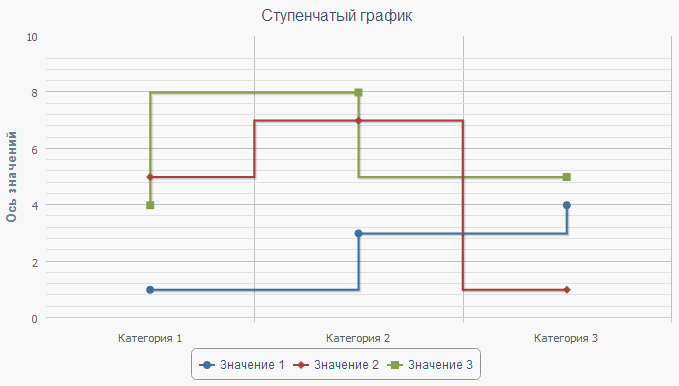
После выполнения примера на странице будет размещена ступенчатая диаграмма:

Для каждого ряда данных установлено разное положение ступеньки относительно точек ряда: слева, по центру и справа.
См. также: