Прикладным разработчикам доступно подключение пользовательских шаблонов диаграмм. Пользовательский шаблон меняет форму всех рядов данных диаграммы, используя шаблон, написанный в формате *.svg. Файл шаблона должен соответствовать определенной структуре, состоящей из стандартной SVG-разметки и дополнительных атрибутов «Форсайт. Аналитическая платформа».
Примечание. Подключение пользовательских шаблонов доступно для гистограммы и круговой диаграммы в инструментах «Аналитические панели», «Аналитические запросы (OLAP)», «Анализ временных рядов» только в веб-приложении и конструкторе бизнес-приложений.
Для подключения пользовательских шаблонов диаграмм:
Добавьте файлы шаблонов *.svg в папку установки веб-приложения или конструктора бизнес-приложений:
Путь до папки установки веб-приложения:
в ОС Windows: C:\Program Files (x86)\Foresight\Analytics Platform 9.x Web Application;
в ОС Linux: /opt/Foresight/9.x/fp.
Путь до папки установки конструктора бизнес-приложений:
в ОС Windows: C:\Program Files (x86)\Foresight\Designer of Business Application 9.x Web Server;
в ОС Linux: /opt/Foresight/9.x/dba.
Совет. Для удобного использования шаблонов создайте отдельную папку plugins, в которой будет размещаться плагин для подключения шаблонов. В папке plugins создайте папку templates, в которой будут размещаться файлы шаблонов *.svg.
Создайте плагин ChartTemplates.js с параметрами используемых шаблонов и разместите его в папке plugins:
PP.ChartTemplates = function (settings) {
PP.ChartTemplates.base.constructor.apply(this, arguments);
this._Interfaces = [];
};
PP.initClass(PP.ChartTemplates, PP.Object, 'PP.ChartTemplates', [PP.IPlugin]);
PP.Object.defineProps(PP.ChartTemplates, ['Interfaces', 'ImagePath'], false);
PP.ChartTemplates.prototype._ImagePath = PP.ImagePath;
PP.ChartTemplates.prototype.getInstance = function () {
return null;
};
PP.ChartTemplates.init = function (settings) {
var t = new PP.ChartTemplates(settings);
var templates = PP.Ui.getConfig().getChart().getTemplates();
var newTemplates = {
'<наименование шаблона>': {
'Id': '<уникальный идентификатор шаблона>',
'PPType': '<тип диаграммы>',
// Метод getImagePath возвращает относительный путь до файлов шаблонов,
// заданный в атрибуте value раздела <param> в шаге 3. Если файл шаблона
// содержится в отдельной вложенной папке, то укажите её перед
// подстановкой <наименование файла шаблона>
'Source': t.getImagePath() + '<наименование файла шаблона>.svg'
},
// Добавьте несколько шаблонов
...
};
for (var i = 0, nt; i < templates.length; i++) {
if (nt = newTemplates[PP.getProperty(templates[i], 'Id')]) {
templates[i] = nt;
delete newTemplates[nt.Id];
}
}
for (var c in newTemplates)
templates.push(newTemplates[c]);
PP.Ui.getConfig().getChart().setTemplates(templates);
return t;
};
Примечание. Значения, заданные в подстановках <наименование шаблона> и <уникальный идентификатор шаблона>, могут совпадать и соответствовать наименованию файла шаблона.
В подстановке <тип диаграммы> задайте одно из значений:
PP.Ui.ChartColumnTemplate. При использовании гистограммы;
PP.Ui.ChartPieTemplate. При использовании круговой диаграммы.
Добавьте описание плагина в конфигурационном файле PP.xml для веб-приложения или DBA.config.json для конструктора бизнес-приложений.
<plugins>
<!-- Задайте относительный путь до плагина ChartTemplates.js в атрибуте path -->
<plugin name="ChartTemplates" path="../plugins/ChartTemplates.js" loaded="true">
<params>
<!-- Задайте относительный путь до файлов шаблонов *.svg в атрибуте value -->
<param name="ImagePath" value="../plugins/templates/"/>
</params>
</plugin>
</plugins>
"plugins": [
{
"Path": "../plugins/ChartTemplates.js", //относительный путь до плагина ChartTemplates.js
"Name": "ChartTemplates", //наименование плагина
"Loaded": true, //способ загрузки плагина
"Params":{
"Param":[{
"Name": "ImagePath",
"Value": "../plugins/templates/" //относительный путь до файлов шаблонов *.svg
}]
}
}
]
Перезапустите веб-сервер.
После выполнения действий пользовательские шаблоны диаграмм будут подключены
в веб-приложение или конструктор бизнес-приложений в раскрывающемся меню
кнопки ![]() «Стили»
на вкладке «Диаграмма» ленты
инструментов.
«Стили»
на вкладке «Диаграмма» ленты
инструментов.
Для выполнения примера скачайте архив plugins.zip с набором готовых шаблонов и разархивируйте его в папке установки веб-приложения C:\Program Files (x86)\Foresight\Analytics Platform 9.x Web Application.
Добавьте описание плагина в конфигурационном файле PP.xml в разделе <plugins>:
<plugins>
<plugin name="ChartTemplates" path="../plugins/ChartTemplates.js" loaded="true">
<params>
<param name="ImagePath" value="../plugins/templates/"/>
</params>
</plugin>
</plugins>
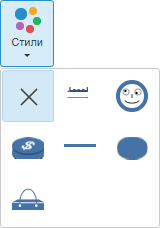
После выполнения действий пользовательские шаблоны из архива будут подключены
в веб-приложение в раскрывающемся меню кнопки ![]() «Стили» на вкладке «Диаграмма»
ленты
инструментов:
«Стили» на вкладке «Диаграмма»
ленты
инструментов:

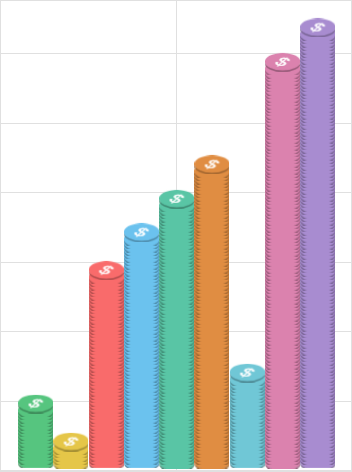
При выборе пользовательского шаблона отображение рядов диаграммы будет изменено, например:

См. также:
Плагины | Типы диаграмм | Структура пользовательского шаблона диаграммы