
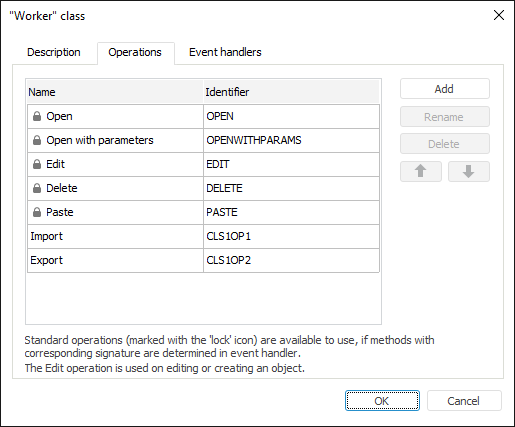
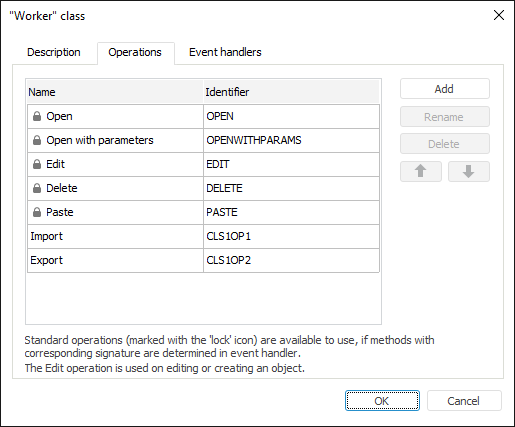
The Operations tab is used to add and set up the operations that will be available for custom class objects:

The table displays standard operations by default. Their names and identifiers are prohibited to edit.
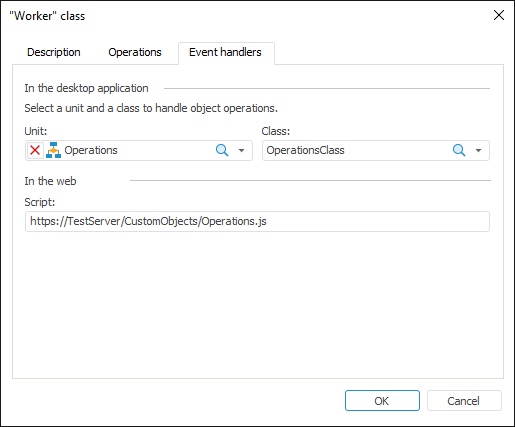
The Event Handlers tab is used to specify the objects that can handle operations in the desktop and web applications:

In the Unit drop-down list select a .NET unit/form/assembly, and in the Class drop-down list select a class containing operation handler implementations. Operation handler methods must have the following signature:
Sub <OperationIdentifier>(<Parameter>: IMetabaseObjectDescriptor);
If parametric objects are supposed to be created, methods with the WithParams postfix and the following signature should also be determined:
Sub <OperationIdentifier>WithParams(<Parameter1>: IMetabaseObjectDescriptor; <Parameter2>: IMetabaseObjectParamValues);
NOTE. The class and procedures must be declared with the Public access modifier if operation handlers are implemented in the .NET assembly.
In the object navigator operations for objects are available if the following conditions are met:
The user has permissions to execute the operation
The class includes a procedure to handle the operation.
The example of operation handler class is given in the Creating Custom Class Objects subsection.
To set an operation handler in the web application, specify script URL in the Script box (JS file or HTML page containing the script) that implements operations, for example, https://TestServer/CustomObjects/Index.html or https://TestServer/CustomObjects/Operations.js.
Below is the example of JavaScript code of operation handler on the custom class object:
var url = location.search;//URL of the current page. On selecting operation from the context menu of the user object it will look as follows: S/Index.html?op=Open&k=600
//where S is a path to the script, Index.html is a page with the script, Open is operation name, 600 is a key of the user object
var tmp = new Array();
tmp = url.split("&");//array of symbols in the address bar, divided by &
if (tmp.length > 1) {
var strPar = tmp[0];//take new element of tmp array
var param_op = new Array();
var param_op = strPar.split("=");//array of symbols in the address bar, divided by =
if (param_op.length > 1) {
switch (param_op[1]) {
case "Open"://if op=Open
location.replace("https://TestServer/CustomObjects/open.htm");//Go to the specified site
break;
case "Edit"://if op=Edit
location.replace("https://TestServer/CustomObjects/edit.htm");
break;
case "Delete"://if op=Delete
alert("The Delete operation");
break;
}
}
If the Open and Edit items are selected, the system goes to the specified site pages. If the Delete item is selected, a message is displayed.
See also: