
Operating system requirements: iOS 5.0 or later.
Mobile device: iPad.
This example shows creating and displaying of dashboard data views.
Executing the example requires to place the following code in the body of the executeExample method of the ViewController class (see the Displaying of Dashboard section):
// Determine dashboard block types
enum BlockType {
kTable,
kChart,
kBubbles,
kMap,
kBubbleTree,
kTreeMap,
kOther
};
-(void)executeExample {
// Go through all composite blocks in cycle
for (int i = 0; i < [[[self kap] compositeBlocks] count]; i++) {
// Get composite block by index
APCompositeBlock *block = [[[[self kap] compositeBlocks] allValues] objectAtIndex:i];
// Determine composite block key
NSString *blockKey = [[[block data] attributes] objectForKey:@"key"];
switch ([self typeOfBlock: block]) {
case kTable: {
// Create chart data view controller
MAGridDataViewController *gridCtrl = (MAGridDataViewController *)[[self kapDelegate] createGridDataViewControllerWithMetabaseKey: [self metabaseKey: blockKey] blockKey: blockKey];
[self showViewController: gridCtrl];
break;
}
case kChart: {
// Create chart data view controller
MAChartDataViewController *chartCtrl = (MAChartDataViewController *)[[self kapDelegate] createChartDataViewControllerWithMetabaseKey: [self metabaseKey: blockKey] blockKey: blockKey];
[self showViewController: chartCtrl];
break;
}
case kBubbles: {
// Create bubble chart data view controller
MABubbleDataViewController *bubblesCtrl = (MABubbleDataViewController *)[[self kapDelegate] createBubbleDataViewControllerWithMetabaseKey: [self metabaseKey: blockKey] blockKey: blockKey];
[self showViewController: bubblesCtrl];
break;
}
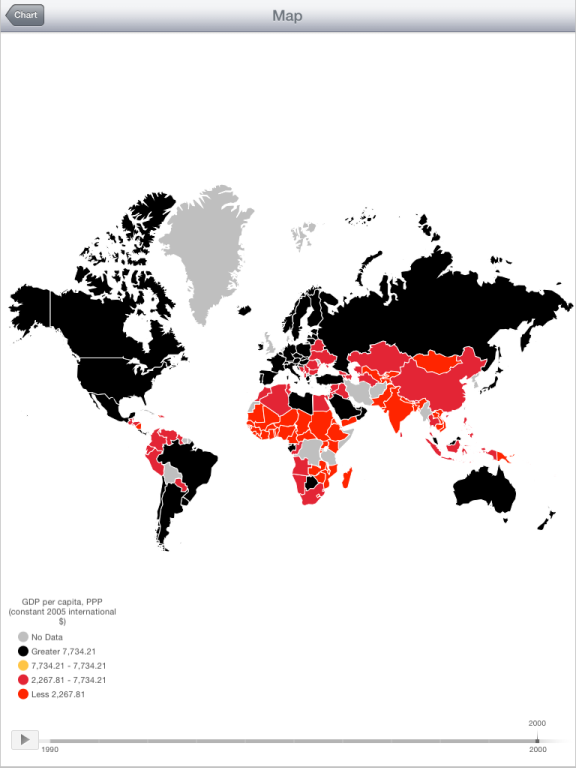
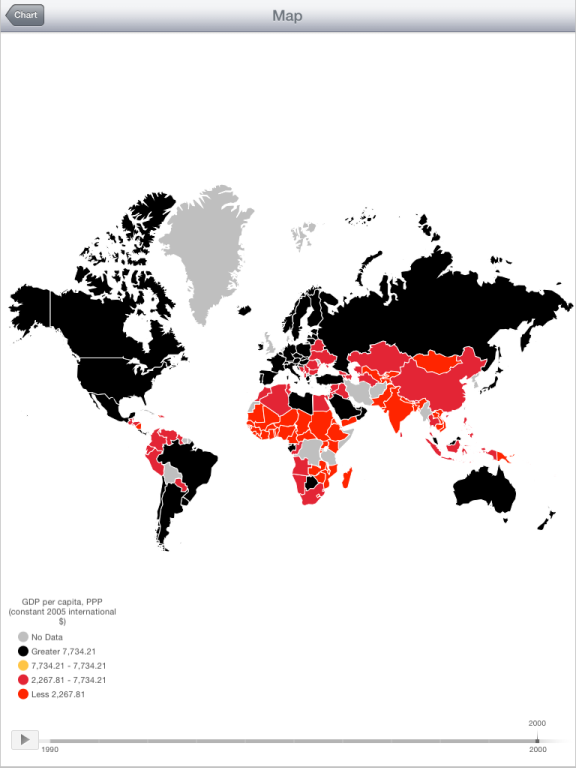
case kMap: {
// Create map data view controller
MAMapDataViewController *mapCtrl = (MAMapDataViewController *)[[self kapDelegate] createMapDataViewControllerWithMetabaseKey: [self metabaseKey: blockKey] blockKey: blockKey];
[self showViewController: mapCtrl];
break;
}
case kBubbleTree: {
// Create bubble tree data view controller
MABubbleTreeDataViewController *bubbleTreeCtrl = (MABubbleTreeDataViewController *)[[self kapDelegate] createBubbleTreeDataViewControllerWithMetabaseKey: [self metabaseKey: blockKey] blockKey: blockKey];
[self showViewController: bubbleTreeCtrl];
break;
}
case kTreeMap: {
// Create tree map data view controller
MATreeMapDataViewController *treeMapCtrl = (MATreeMapDataViewController *)[[self kapDelegate] createTreeMapDataViewControllerWithMetabaseKey: [self metabaseKey: blockKey] blockKey: blockKey];
[self showViewController: treeMapCtrl];
break;
}
default:
break;
}
}
}
// Displays controller view
-(void)showViewController: (MADataViewController *) controller {
[self showViewControllerInNavigationController: controller];
// Refreshes controller view
[(MADashboardReportDelegateImpl *)[[self kapDelegate] delegate] refreshPivots];
}
// Returns dashboard
-(APKap *)kap {
return [m_controller valueForKey:@"m_report"];
}
// Returns dashboard controller
-(MADashboardReportViewController *)kapDelegate {
// Get dashboard controller
return (MADashboardReportViewController *)[[self kap] delegate];
}
// Determines key of data source corresponding to composite block
-(NSString *) metabaseKey: (NSString *) blockKey {
return [[self kapDelegate] metabaseKeyByBlockKey:blockKey];
}
// Returns dashboard block type
-(BlockType) typeOfBlock: (APCompositeBlock *) block {
if ([[block type] isEqual: @"Table"]) return kTable;
if ([[block type] isEqual: @"Chart"]) return kChart;
if ([[block type] isEqual: @"Bubbles"]) return kBubbles;
if ([[block type] isEqual: @"Map"]) return kMap;
if ([[block type] isEqual: @"BubbleTree"]) return kBubbleTree;
if ([[block type] isEqual: @"TreeMap"]) return kTreeMap;
return kOther;
}
After executing the example the dashboard data view is displayed.

See also: