
The MonthCalendar component is a calendar where the user can select date and time.
The component is implemented by the MonthCalendar class.
The component works with the local time, amendments for the time zone must be made manually.
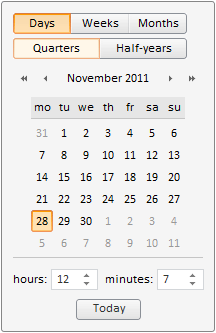
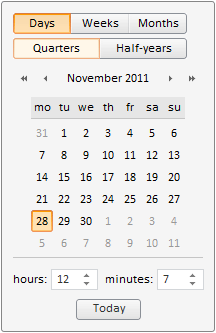
The component looks as follows:

The component provides an option of selecting calendar displaying mode using the Days, Weeks, Months, Quarters and Half-years buttons at the top of the calendar.
Buttons of jumping to the next/previous periods are located under the buttons that select the calendar display mode. Buttons of jumping to the next/previous year are available in all modes except the months mode. Buttons of jumping to the next/previous half year are available in the months mode. Buttons of jumping to the next/previous month are available in the days mode. Tooltips defined in the PreviousHalfYearName, PreviousMonthName, PreviousYearName, NextHalfYearName, NextMonthName and MonthCalendar.NextYearName properties appear on hovering over these buttons.
Date is selected from the calendar in the mode that suits user.
Time is set together with the buttons of the Hours and Minutes scroll bar. Minutes and hours value can be entered from the keyboard or selected with the help of the scroll bar buttons or the Up/Down keys (mouse cursor must be set to the input box).
The current date and time can be set by pressing the Today button.
Example of Creating the MonthCalendar Component.
| Constructor name | Brief description | |
| MonthCalendar | The MonthCalendar constructor implements an instance of the MonthCalendar property. |
| Property name | Brief description | |
| CurrentDate | The CurrentDate property sets date in the calendar. | |
| MaxDate | The MaxDate property assigns the maximum available date value in the calendar. | |
| MinDate | The MinDate property assigns the minimum available date value in the calendar. | |
| Mode | The Mode property sets the calendar display mode. | |
| NextHalfYearName | The NextHalfYearName property sets the tooltip text on the NextHalfYear button in the week mode. | |
| NextMonthName | The NextMonthName property sets the tooltip text on the NextMonth button in the week mode. | |
| NextYearName | The NextYearName property sets the tooltip text for the NextYear button. | |
| PreviousHalfYearName | The PreviousHalfYearName property sets the tooltip text for the PreviousHalfYear button in the week mode. | |
| PreviousMonthName | The PreviousMonthName property sets the tooltip text for the PreviousMonth button in the week mode. | |
| PreviousYearName | The PreviousYearName property sets the tooltip text for the PreviousYear button. | |
| ShowDaysButton | The ShowDaysButton property sets visibility for the Days button. | |
| ShowHalfYearsButton | The ShowHalfYearsButton property sets visibility for the HalfYears button. | |
| ShowNowButton | The ShowNowButton property sets visibility for the Today button. | |
| ShowMonthsButton | The ShowMonthsButton property sets visibility for the Months button. | |
| ShowQuartersButton | The ShowQuartersButton property sets visibility for the Quarters button. | |
| ShowTime | The ShowTime property sets visibility of the elements for date input. | |
| ShowWeeksButton | The ShowWeeksButton property sets visibility for the Weeks button. |
| Method name | Brief description | |
| getCurrentDay | The getCurrentDay method increases the day value. | |
| getCurrentHalfYear | The getCurrentHalfYear method returns the half year value. | |
| getCurrentHour | The getCurrentHour method returns the hour value. | |
| getCurrentMinute | The getCurrentMinute method returns the minute value. | |
| getCurrentMonth | The getCurrentMonth method returns the month value. | |
| getCurrentQuarter | The getCurrentQuarter method returns the current quarter value. | |
| getCurrentWeek | The getCurrentWeek method returns the week value. | |
| getCurrentYear | The getCurrentYear method returns the year value. |
| Event name | Brief description | |
| AfterModeChanged | The AfterModeChanged event occurs after changing the display mode of calendar and sizes install. | |
| AfterRender | The AfterRender event occurs after rendering the component. | |
| Change | The Change event occurs on changing the date. | |
| ClickNow | The ClickNow event occurs on pressing the Today button. | |
| CurrentDateChanged | The CurrentDateChanged event occurs on changing the current date using the CurrentDate property. | |
| MaxDateChanged | The MaxDateChanged event occurs on changing or setting the maximum date value using the MaxDate property. | |
| MinDateChanged | The MinDateChanged event occurs on changing or setting the minimum date value using the MinDate property. | |
| ModeChanged | The ModeChanged event occurs on changing the calendar display mode. | |
| SelectDay | The SelectDay event occurs when picking the date in the calendar. | |
| SelectHalfYear | The SelectHalfYear event occurs when choosing the half year in the calendar. | |
| SelectMonth | The SelectMonth event occurs when selecting the month in the calendar. | |
| SelectQuarter | The SelectQuarter event occurs when selecting the quarter in the calendar. | |
| SelectWeek | The SelectWeek event occurs when selecting the week in the calendar. | |
| ShowDaysButtonChanged | The ShowDaysButtonChanged event occurs on changing value of the MonthCalendar.ShowDaysButton property. | |
| ShowHalfYearsButtonChanged | The ShowHalfYearsButtonChanged property occurs on changing value of the MonthCalendar.ShowHalfYearsButton property. | |
| ShowMonthsButtonChanged | The ShowMonthsButtonChanged event occurs on changing value of the MonthCalendar.ShowMonthsButton property. | |
| ShowNowButtonChanged | The ShowNowButtonChanged event occurs on changing value of the MonthCalendar.ShowNowButton property. | |
| ShowQuartersButtonChanged | The ShowQuartersButtonChangedevent occurs on changing value of the MonthCalendar.ShowQuartersButton property. | |
| ShowTimeChanged | The ShowTimeChanged event occurs on changing value of the MonthCalendar.ShowTime property. | |
| ShowWeeksButtonChanged | The ShowWeeksButtonChanged event occurs on changing value of the MonthCalendar.ShowWeeksButton property. |
| Method name | Brief description | |
| getCurrentDay | The getCurrentDay method increases the day value. | |
| getCurrentHalfYear | The getCurrentHalfYear method returns the half-year value. | |
| getCurrentHour | The getCurrentHour method returns the hour value. | |
| getCurrentMinute | The getCurrentMinute method returns the minute value. | |
| getCurrentMonth | The getCurrentMonth method returns the month value. | |
| getCurrentQuarter | The getCurrentYear method returns the year value. | |
| getCurrentWeek | The getCurrentWeek method returns the week value. | |
| getCurrentYear | The getCurrentYear method returns the year value. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| The Id property determines a repository object identifier. |
| Method name | Brief description | |
| clone | The clone method creates an object copy. | |
| dispose | The dispose method deletes the component. | |
| getHashCode | The getHashCode method returns hash code of repository object. | |
| getSettings | The getSettings method returns repository object settings. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. | |
| isEqual | The isEqual method determines whether the specified object is equal to the current repository object. | |
| isLive | The isLive method determines validity of repository object. | |
| removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. | |
| setSettings | The setSettings method determines repository object settings. | |
| defineProps | The defineProps method creates get and set methods from name array for the specified class. | |
| keys | The keys method returns array of methods and properties names for the specified object. |
See also: