
Before executing the example study recommendations for code writing.
The link to the dashboard.nocache.js file is used in the <head> tag to enable working with dashboards. The file is located in the "dashboard" folder (containing executable files for dashboards) that is located on the saed directory with the "build" folder (containing source files of Foresight Analytics Platform web application). These folders can be copied from the root folder with installed Foresight Analytics Platform web application.
To create the KapBox component, use the HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>KapBox</title>
<script src="build/PP.js" type="text/javascript"></script>
<script src="build/PP.Metabase.js" type="text/javascript"></script>
<script src="build/PP.App.js" type="text/javascript"></script>
<script src="build/PP.Express.js" type="text/javascript"></script>
<script src="resources/Kap.resources.ru.js" type="text/javascript"></script>
<script src="dashboard/dashboard.nocache.js" type="text/javascript"></script>
<link href="build/PP.css" rel="stylesheet" type="text/css" />
<link href="build/PP.App.css" rel="stylesheet" type="text/css" />
<link href="build/PP.Metabase.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
PP.ImagePath = "../build/img/"; // path to images folder
PP.ScriptPath = "../build/"; // path to assemblies folder
PP.CSSPath = "../build/"; // path to styles folder
PP.resourceManager.setRootResourcesFolder("../resources/"); // path to resources folder
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Set PP.SOM service URL as follows:
// <http://<ServerName | IP-address>[:<Port>][/<VirtualCatalog>]/axis2/services/PP.SOM.Som>
var serviceUrl = "http://localhost/FPBI_App_v9.2x64/axis2/services/PP.SOM.Som";
var exportUrl = "http://localhost/FPBI_App_v9.2x64/axis2/services/PP.SOM.Som";
var importUrl = "http://localhost/FPBI_App_v9.2x64/axis2/services/PP.SOM.Som";
// Create a function to open dashboard and get access to block export
function OpenDashBoard(connId) {
metabase = new PP.Mb.Metabase({
Id: "Metabase",
PPServiceUrl: serviceUrl,
ExportUrl: exportUrl,
ImportUrl: importUrl,
ConnectionOdId: { id: connId }
});
kapBox = new Kap.KapBox({
Metabase: metabase, // repository, to which connection is established
ParentNode: "DashboardBox", // DOM node, to which the KapBox component will be moved
BlockFocused: kapBlockFocused // block selection event handler
});
}
function kapBlockFocused(sender, args) {
currentBlock = args.Block;
console.log(currentBlock)
};
// Create a function for repository connection
function onModuleInit() {
if (PP.App.isMetabaseOpened()) {
OpenDashBoard(PP.App.getConnectionId());
} else {
// Test entry point for autonomous startup of the KapBox component
var metabaseLogin = new PP.Mb.Metabase({
PPServiceUrl: serviceUrl,
Id: "Repository",
UserCreds: {
UserName: "user",
Password: "password"
}
});
metabaseLogin.Error.add(function (sender, args) {
alert(args.ResponseText);
});
metabaseLogin.open(function (sender, args) {
// Remember opened repository if page reloads
var connectionId = metabaseLogin.getConnectionId();
PP.App.setStorage("ConnectionId", connectionId);
PP.App.setStorage("ConnectOdId", { id: connectionId });
PP.App.setStorage("IsMbOpened", true);
OpenDashBoard(connectionId);
});
}
}
</script>
</head>
<body style="height: 100%;">
<div id="DashboardBox" style="width: 100%; height: 100%;"></div>
<div id="but"></div>
<div id="checkBox"></div>
</body>
</html>
NOTE. Use the onModuleInit() function to ensure database connection. The function should be called before creating KapBox and Metabase.
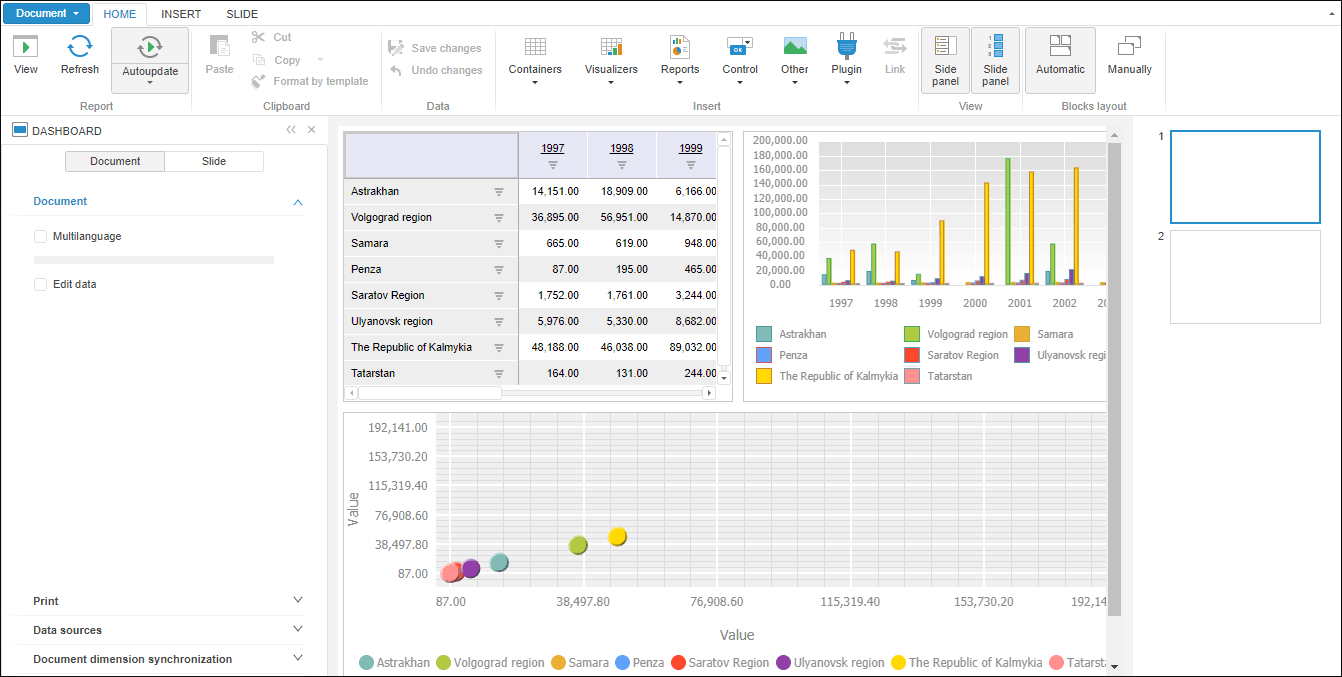
After executing the example, the dashboard designer is placed on the page.
To open a dashboard from the reposirory:
Select the Open item in the Document main menu.
Before executing the example, set dashboard key in the KapBox constructor for the kapBox variable.
To create a new dashboard, select the New Document item in the Document main menu.
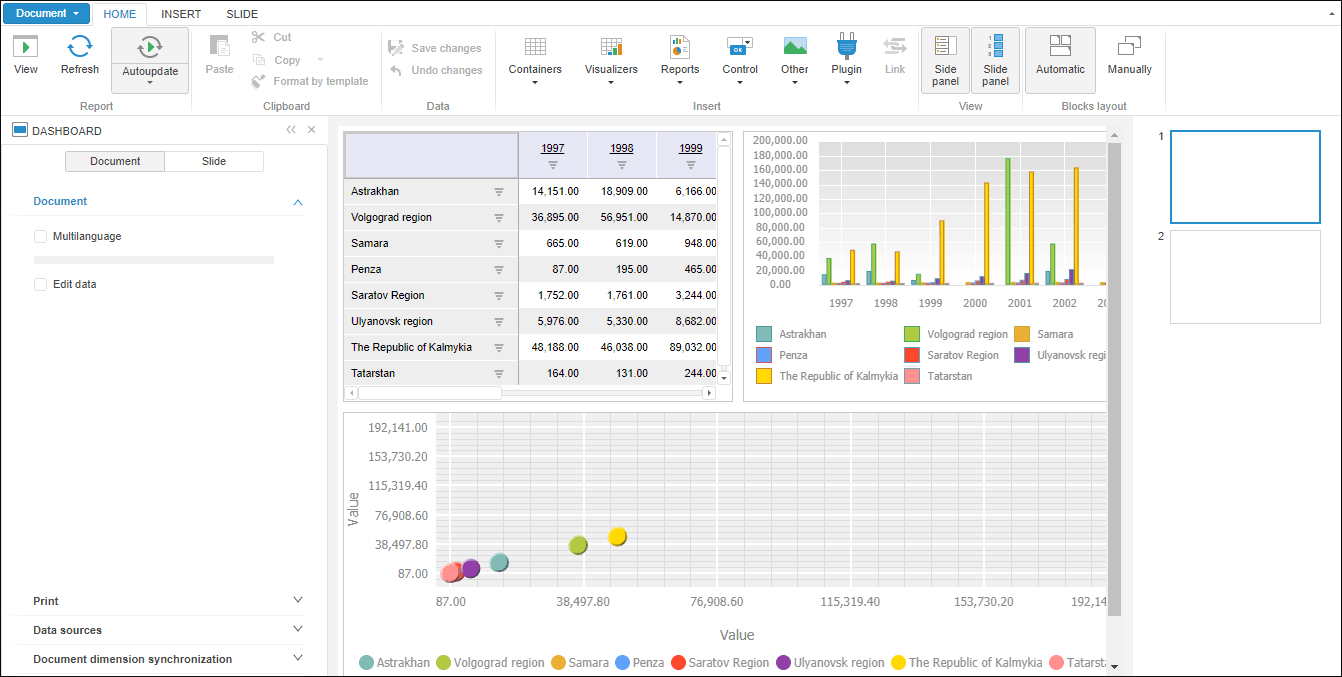
Below is the dashboard constructor with a dashboard opened in the working area:

See also: