Click the
 Edit button on the Home ribbon tab.
Edit button on the Home ribbon tab.Select the Edit context menu item of the selected business application.
Press F4.
Web application side menu structure is created in the Menu Structure folder that is created by default on creating a business application and is used to set up display parameters for:
IMPORTANT. When identifier of the Menu Structure folder is changed, displaying of working area objects is not available .
To create a side menu structure of web application:
Open business application for edit:
Click the  Edit button on the Home ribbon tab.
Edit button on the Home ribbon tab.
Select the Edit context menu item of the selected business application.
Press F4.
Go to the  Menu Structure section and select the Menu Structure parent folder.
Menu Structure section and select the Menu Structure parent folder.
Create side menu items by clicking the Create > Add Menu Item button.
NOTE. The child elements hierarchy in the Menu Structure can be of any nesting level, but the web application side menu displays only two-level hierarchical structure.
Set side panel item names in the Name box.
To move the created folder to another location, drag and drop it.
To set the order of displaying folders on one level, use the  /
/  buttons.
buttons.
To delete the menu structure folder, click the  button.
button.
To save settings and exit the designer, click the Finish button.
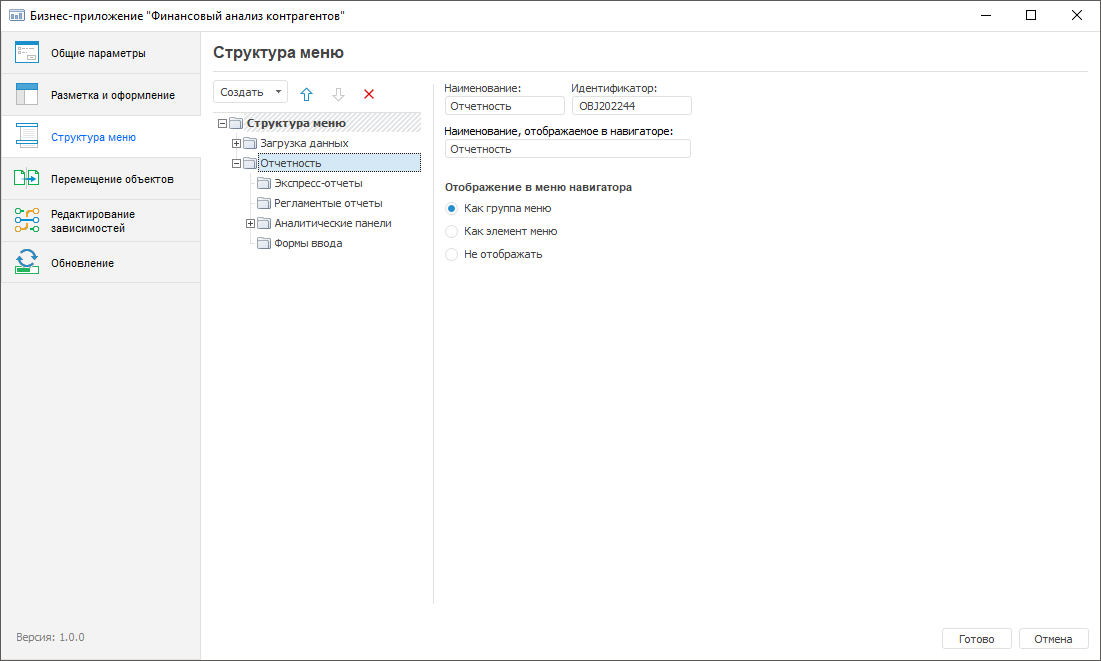
Display parameters for web application side menu items are set up in the  Menu Structure section of the business application designer:
Menu Structure section of the business application designer:

To set up displaying of side menu items:
Select the folder or object in the menu structure.
If required, set alternative name for the folder or object of the first or the second nesting level displayed only in the web application in the Name Displayed in Navigator box. Alternative name can be used if objects/folders that are menu items have long names and their names cannot be fully displayed in the web application side menu.
NOTE. When the Do Not Display display parameter is set for object or folder, the Name Displayed in Navigator box becomes disabled.
If required, specify web page URL for folder or object of the first or the second nesting level in the URL of Opened Web Page box. The specified web page opens in the web application on folder or object click.
The example of web page URL:
https://help.fsight.ru/en/help.htm
NOTE. When the Do Not Display display parameter is set for object or folder, the URL of Opened Web Page box becomes disabled.
Determine the display parameter in the navigator menu using the radio button in the Display in Navigator Menu section:
The following display parameters are available for the first-level folder:
As Menu Group. The web application side menu will display folder as a group, which can be expanded or collapsed.
As Menu Element. The web application side menu displays folder as a menu element. Additionally, the element contents type in the navigator is specified: small icons, large icons, extra large icons, list, table.
Do Not Display. The folder is displayed in the web application working area and not in the side menu. Additionally, the element appearance in the navigator is specified: standard icon, thumbnail (object preview), specified thumbnail.
NOTE. Similar settings As menu Group, As Menu Element, Do Not Display are available for single objects.
The display parameters depending on the settings of the first-level folder are available for the second-level folder:
If the As Menu Group option is selected for the parent folder, the As Menu Element and Do Not Display options are available for the second-level folder.
If the parent folder is set up As Menu Element or Do Not Display, the Do Not Display options is available for the second-level folder.
NOTE. The second-level folder cannot have the As Menu Element display parameter.
The third-level folders and folders with more nesting levels can have the same display parameters as for web application working area objects.
To move the created folder to another location, drag and drop it.
To set the order of displaying folders or objects of the same level with the As Menu Group and As Menu Element display options, use the  /
/  side menu buttons.
side menu buttons.
Before setting up user objects display parameters in the web application working area, make sure that their shortcuts are added to folders with menu structure. Display parameters of objects in the web application working area are set up in the  Menu Structure section of the business application designer:
Menu Structure section of the business application designer:
To set up display parameters of user objects, follow the steps:
Select shortcut for the object located in the menu structure folder.
Determine the element appearance in the navigator using the radio button in the Element Appearance in Navigator section:
NOTE. To preview web application working area objects independently of user access permissions to open (read data), select the Enable Extra Large Icons Mode Without Considering Object Access Permissions checkbox in the security manager. This setting is determined for the whole repository one time.
Click the Finish button to save settings and exit the designer.
Page layout with one navigation bar (side menu) is displayed by default on creating business application. If it is required to change title bar displaying, formatting, bar hiding, set up page layout and formatting. Layout and formatting can be set up after executing all steps of business application creation.
After creating side menu structure in the web application and setting up display parameters of menu items and objects, go to application dependencies setup.
See also:
Building Business Application | Setting Up Application Dependencies