
Компонент CheckBox реализует флажок, который позволяет включать или выключать какие-либо опции или используется для индикации состояния различных настроек.
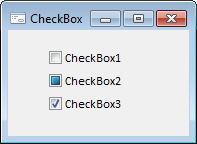
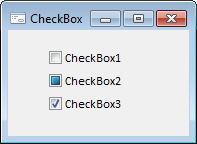
При каждом щелчке пользователя на компоненте CheckBox его состояние меняется, проходя в общем случае через три значения:
Отмеченное. Появляется галочка на белом фоне;
Промежуточное. Появляется прямоугольник, сигнализирующий о неопределенности состояния флажка;
Неотмеченное. Пустое окно.
Промежуточное состояние допускается только в случае, если свойству AllowGrayed установлено значение True. Если AllowGrayed = False (значение по умолчанию), то допускаются только два состояния: Отмечен и Неотмечен.
Основное событие компонента - OnChange, наступающее при смене состояния флажка компонента. В обработчике данного события можно анализировать свойства компонента Checked и State, которые уже приняли новые значения.

| Имя свойства | Краткое описание | |
|
Align |
Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
|
Alignment |
Свойство Aligment определяет выравнивание текста в компоненте. | |
|
AllowDrag |
Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
|
AllowDrop |
Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
|
AllowGrayed |
Свойство AllowGrayed определяет возможность установки в компоненте промежуточного состояния. | |
|
Anchors |
Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
|
Brush |
Свойство Brush определяет кисть, используемую для заливки области компонента. | |
|
Checked |
Свойство Checked определяет состояние флажка компонента. | |
|
ClientHeight |
Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
|
ClientWidth |
Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
|
Color |
Свойство Color определяет цвет фона компонента. | |
|
ComponentCount |
Свойство ComponentCount возвращает количество дочерних компонентов. | |
|
Components |
Свойство Components возвращает дочерний компонент. | |
|
Cursor |
Свойство Cursor определяет вид курсора над компонентом. | |
|
Data |
Свойство Data предназначено для хранения любых пользовательских данных. | |
|
Enabled |
Свойство Enabled определяет доступность компонента для пользователя. | |
|
Focused |
Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
|
Font |
Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
|
Height |
Свойство Height определяет высоту компонента. | |
|
HelpContext |
Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
|
Hint |
Свойство Hint определяет текст подсказки для компонента. | |
|
Left |
Свойство Left определяет координату левого края компонента. | |
|
Name |
Свойство Name определяет наименование компонента. | |
|
Parent |
Свойство Parent определяет родительский компонент. | |
|
ParentColor |
Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
|
ParentFont |
Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
|
ParentShowHint |
Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
|
PopupMenu |
Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
|
Scrolls |
Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
|
ShowHint |
Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
|
State |
Свойство State определяет состояние флага компонента. | |
|
TabOrder |
Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
|
TabStop |
Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
|
Tag |
Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
|
Text |
Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
|
Top |
Свойство Top определяет координату верхнего края компонента. | |
|
Visible |
Свойство Visible определяет видимость компонента во время выполнения. | |
|
Width |
Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
|
BringToFront |
Метод BringToFront располагает компонент на передний план. | |
|
ClientToScreen |
Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. | |
|
DoDragDrop |
Метод DoDragDrop позволяет начать операцию перетаскивания. | |
|
GetImage |
Метод GetImage возвращает изображение компонента со всеми дочерними компонентами. | |
|
ScreenToClient |
Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. | |
|
SendToBack |
Метод SendToBack располагает компонент на задний план. | |
|
SetFocus |
Метод SetFocus устанавливает фокус на данный компонент. |
| Имя события | Краткое описание | |
|
OnBeginDrag |
Событие OnBeginDrag для компонента наступает, когда пользователь начинает перетаскивать объект от компонента. | |
|
OnChange |
Событие OnChange наступает при изменении состояния отметки компонента CheckBox. | |
|
OnClick |
Событие OnClick наступает, если пользователь осуществил щелчок основной кнопкой мыши в области компонента. | |
|
OnDblClick |
Событие OnDblClick наступает, если пользователь осуществил двойной щелчок кнопкой мыши в области компонента. | |
|
OnDragDrop |
Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. | |
|
OnDragEnter |
Событие OnDragEnter наступает, когда перетаскиваемый объект входит в границы данного компонента. | |
|
OnDragLeave |
Событие OnDragLeave наступает, когда перетаскиваемый объект выходит за границы данного компонента. | |
|
OnDragOver |
Событие OnDragOver для компонента наступает, когда пользователь протаскивает над ним перетаскиваемый объект. | |
|
OnEnter |
Событие OnEnter наступает в момент получения фокуса компонентом. | |
|
OnExit |
Событие OnExit наступает в момент потери фокуса компонентом. | |
|
OnHScroll |
Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. | |
|
OnKeyDown |
Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие клавиши на клавиатуре. | |
|
OnKeyPress |
Событие OnKeyPress наступает, если компонент находится в фокусе, при нажатии пользователем символьной клавиши. | |
|
OnKeyPreview |
Событие OnKeyPreview наступает перед каждым событием, связанным с нажатием клавиш. | |
|
OnKeyUp |
Событие OnKeyUp наступает, если компонент находится в фокусе, при отпускании пользователем любой, ранее нажатой клавиши. | |
|
OnMouseDown |
Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. | |
|
OnMouseEnter |
Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. | |
|
OnMouseHover |
Событие OnMouseHover наступает при задержке курсора мыши в области компонента. | |
|
OnMouseLeave |
Событие OnMouseLeave наступает в момент выхода курсора мыши за пределы области компонента. | |
|
OnMouseMove |
Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. | |
|
OnMouseUp |
Событие OnMouseUp наступает при отпускании кнопки мыши, когда указатель находится в области компонента. | |
|
OnMouseWheel |
Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. | |
|
OnVScroll |
Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также: