
Для выполнения примера в теге HEAD подключите ссылки на библиотеку компонентов PP.js и таблицы визуальных стилей PP.css. В теге BODY добавьте элемент DIV с идентификатором «smpl». На одном уровне с html-страницей должен содержаться файл с наименованием «treeImagesIcons.png».
var treeListSett = new PP.Ui.TreeList(
{ //html-контейнер для компонента
ParentNode: document.getElementById('smpl'),
//отображаются заголовки столбцов
CaptionVisible: true,
//Отключаем выделение области дерева
AreaSelect: false,
//Включен перенос по словам
WordWrap: true,
//Возможно изменение ширины столбцов EnableResizeColumn: true, //Отображаются заголовки столбцов ShowColumns: true, //Можно редактировать значения в ячейках таблицы: EnableEdit: true, //редактируемый текст будет выделен SelectEditorText: true, //Отключен множественный выбор
MultiSelect: false, // Включаем множественное перемещение для режима Drag&Drop DragAndDropMode: "MultiDrag", // Устанавливаем видимость пиктограммы меню для возможности редактирования видимости столбцов EnableColumnsMenu: true, // Отключаем учет регистра при фильтрации FilterCaseSensitive: false, // Устанавливаем сброс выделения при фильтрации FilterDeSelect: true,
// Отключаем режим, при котором первое нажатие с зажатой кнопкой SHIFT снимает выделение со всех выделенных элементов, кроме текущего FirstShiftSelectClearing: false, // Устанавливаем игнорирование правого отступа внутри объекта IgnoreRightPadding: true, // Устанавливаем изменение отображения дерева и изменение свойства hasChild у вершин во время работы режима Drag&Drop KeepHasChild: true, // Устанавливаем промежуток времени перед загрузкой дерева LoadingTimeout: 1000, //Набор изображений ImageList: new PP.ImageList(
{
Source: "treeImagesIcons.png",
IconHeight: 20,
IconWidth: 18
}),
//Отображается соединительная линия между вершиной и дочерними элементами
ShowLines: true,
Height: 150,
Width: 400,
//Отображаются флажки
CheckBoxes: true,
//при двойном клике вершина не раскрывается DblClickExpand: false, //включаем возможность перетаскивания вершин EnableDragAndDrop: true, //задержка перед активацией режима перетаскивания - 1 секунда DragAndDropDelay: 1000, //включаем возможность поиска элементов дерева EnableSearch: true, //доступна множественная отметка с удержанием SHIFT или CTRL IsCSMultiSelect: true, //при клике правой клавишей мыши будет выделяться элемент RightButtonSelect: true, SortSequence: [2,1,0],//порядок сортировки: по убыванию - по возрастанию - без сортировки //Столбцы
Columns: [
{
Caption: "Country",
Width: 200,
MinWidth: 50,
Visible: true
},
{
Caption: "Population, total",
Width: 100,
MinWidth: 50,
Visible: true
},
{
Caption: "GDP, PPP",
Width: 100,
MinWidth: 50,
Visible: false
},
{
Caption: "GPD per capita, PPP",
Width: 100,
MinWidth: 10,
Visible: false
}],
//Вершины:
Nodes: [
{
Text: "World",
Columns: ["", "", ""], ImageIndex: 1, Selected: false, CanSelect: true, Value: "TestValue", Expanded: true, Checked: true, Nodes: [
{
Text: "Africa",
Columns: [],
Selected: false,
CanSelect: true,
Value: "TestValue",
Expanded: true,
Checked: false,
Nodes: [
{
Text: "South Africa",
Columns: ["460297895012,55", "9332,86", "49320150,00"],
ImageUrl: null,
ImageIndex: 0, Selected: false, CanSelect: true, Value: "TestValue", Expanded: true, Checked: false },
{
Text: "Egypt",
Columns: ["427532757687,93", "5151,03", "82999393,00"],
ImageUrl: null,
ImageIndex: 1,
Selected: false,
CanSelect: true, Value: "TestValue", Expanded: true, Checked: false },
{
Text: "Algeria",
Columns: ["258963578613,94", "7421,12", "34895470,00"],
ImageUrl: null,
ImageIndex: 2, Selected: false, CanSelect: true,
Value: "TestValue", Expanded: true, Checked: false }] }] }] });
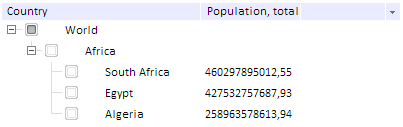
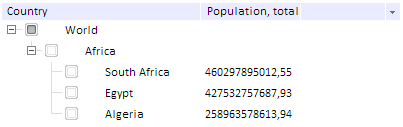
После выполнения примера на HTML-странице будет размещен компонент TreeList, имеющий следующий вид:

См. также: