
Items: PP.List
Свойство Items определяет дочерние элементы ветви иерархической диаграммы.
Значение свойства устанавливается из JSON, а возвращается методом getItems. Установить значение свойства методом setItems в данный момент нельзя.
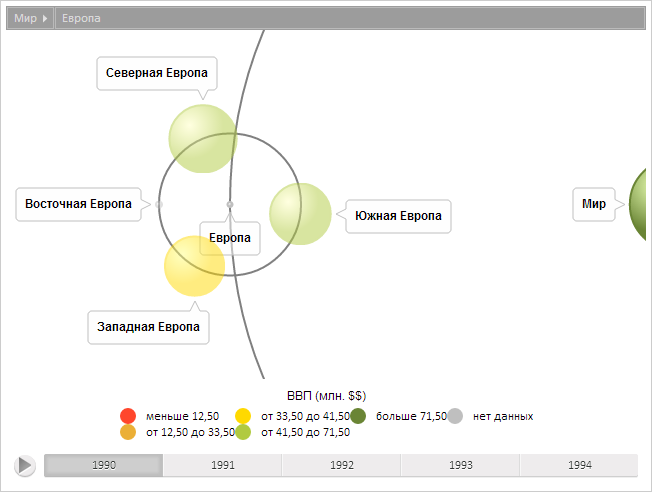
Для выполнения примера предполагается наличие на странице компонента BubbleTree с наименованием «bubbleTree» (см. «Пример создания компонента BubbleTree» ). Получим элемент по идентификатору, получим его родительский элемент и измени ориентацию его метки. Переведем сцену к полученному элементу. Получим дочерние элементы ветви диагаммы и установим им новое значение прозрачности:
// Получим модель данных
var model = bubbleTree.getModel()
// Получим элемент по идентификатору
var item = model.getItem("EU");
// Раскроем элемент с идентификатором «EU»
bubbleTree.drillTo(item);
var childs = item.getItems();
for (var i = 0; i < childs.getCount(); i++) {
var childItem = childs.getItem(i);
// Изменим прозрачность элемента
childItem.setOpacity(0.5);
childItem.draw();
}
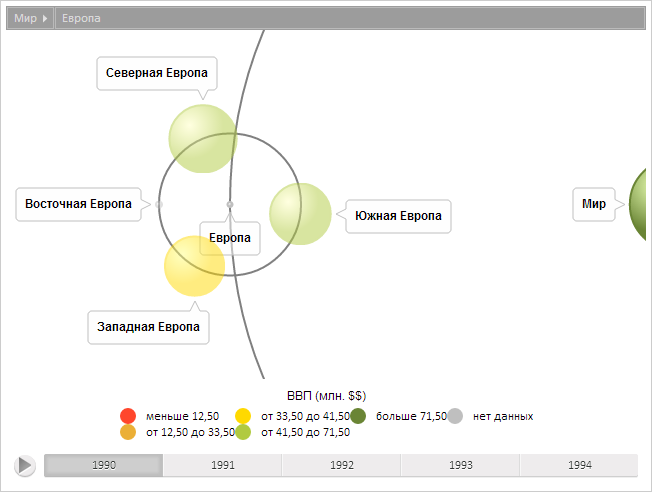
В результате выполнения примера сцена была переведена к полученному элементу и было изменено значение прозрачности меток его дочерних элементов:

См. также: