
Для выполнения в теге HEAD добавьте ссылки на библиотеку PP.js и таблицы визуальных стилей PP.css. Предполагается наличие папки «resources», расположенной по пути «|-PATH-|». В теге BODY добавьте элемент DIV c идентификатором «example». В теге SCRIPT добавьте код , при помощи которого создается компонент MonthCalendar:
PP.resourceManager.setRootResourcesFolder("|-PATH-|resources/");
PP.setCurrentCulture(PP.Cultures.ru);
var MC = new PP.Ui.MonthCalendar(
{
ParentNode: document.getElementById("example"),
NextHalfYearName: "Следующие полгода",
NextMonthName: "Следующий месяц",
NextYearName: "Следующий год",
PreviousHalfYearName: "Предыдущие полгода",
PreviousMonthName: "Предыдущий месяц",
PreviousYearName: "Предыдущий год"
});
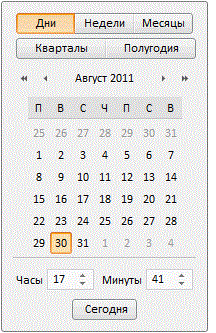
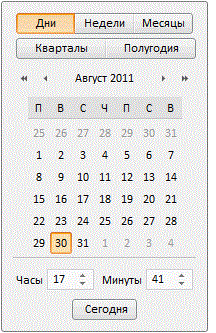
После выполнения примера на html-странице будет размещен календарь для выбора даты:

См. также: