
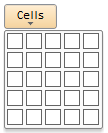
Для выполнения примера добавьте ссылки на библиотеку PP.js и таблицы визуальных стилей PP.css. Разместим на html-странице кнопку, при нажатии на которую будет раскрыт компонент CellPicker:
<script type="text/javascript">
var DP = new PP.Ui.DropPanel({Width: 100, Height: 100});//Создаем раскрывающуюся панель, на которой будет размещен компонент CellPicker.
DP.setContent(new PP.Ui.CellPicker({//Устанавливаем компонент CellPicker в качестве содержимого раскрывающейся панели.
RowCount: 5,//Количество строк. По умолчанию 6.
ColumnCount: 5//Количество столбцов. По умолчанию 9.
}));
var b1 = new PP.Ui.Button({//Создаем кнопку - экземпляр компонента Button.
ParentNode: document.body,
Content: "Cells",
Menu: DP//Устанавливаем панель, содержащую CellPicker, в качестве дочернего меню кнопки.
});
</script>
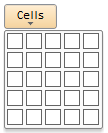
После выполнения примера на html-странице будет размещена кнопка, при нажатии на которую будет раскрыта панель, содержащая компонент CellPicker:

См. также: