
Компонент Autocomplete представляет собой невизуальный компонент, предназначенный для подсказки пользователю возможных значений при вводе текста.
Компонент реализован классом PP.Ui.Autocomplete.
Основные возможности:
1. Позволяет настраивать подсказки на произвольные редакторы текста (Autocomplete.addTarget);
2. Возможность изменения размеров всплывающей подсказки (Autocomplete.MaxHeight и Autocomplete.MaxWidth);
3. При выборе элемента из списка в редакторе текста этот элемент добавляется в текущую позицию курсора;
4. Возможность использования подсветки совпадающих символов в всплывающей подсказке (Autocomplete.EnableHighlight);
5. Возможность измерения цвета подсказки с помощью переопределения на странице CSS-стиля background-color для класса .PPMenuItem .PPHighlightAutocomplete.
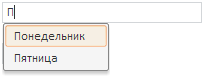
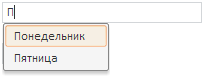
Пример компонента TextBox, для которого настроена всплывающая подсказка:

Пример использования компонента Autocomplete
| Имя конструктора | Краткое описание | |
| Autocomplete | Конструктор Autocomplete создает экземпляр компонента Autocomplete. |
| Имя свойства | Краткое описание | |
| Active | Свойство Active определяет, является ли автозавершение активным для указанного элемента управления. | |
| EnableHighlight | Свойство EnableHighlight управляет возможностью подсветки совпадающих символов в подсказке для автозавершения ввода текста. | |
| MatchCase | Свойство MatchCase определяет, нужно ли при поиске вариантов автозавершения учитывать регистр. | |
| MaxHeight | Свойство MaxHeight устанавливает и возвращает максимальную высоту меню с вариантами автозавершения для указанного элемента управления. | |
| MaxWidth | Метод MaxWidth устанавливает и возвращает максимальную ширину меню с вариантами автозавершения для указанного элемента управления. | |
| MinAutoFindSymbolsCount | Свойство MinAutoFindSymbolsCount устанавливает минимальную длину строки, для которой будет показана подсказка. | |
| Suggestions | Свойство Suggestions устанавливает список вариантов автозавершения для указанного элемента управления. |
| Имя метода | Краткое описание | |
| addTarget | Метод addTarget добавляет элемент управления в систему автозавершения. | |
| getTargets | Метод getTargets возвращает объект типа Targets - набор структур Target. | |
| hideSuggestion | Метод hideSuggestion скрывает меню, в котором отображаются подсказки. | |
| removeTarget | Метод removeTarget удаляет указанный элемент управления из системы автозавершения. | |
| showSuggestion | Метод showSuggestion отображает меню с подсказками, настроенными для указанного элемента управления. |
| Имя события | Краткое описание | |
| Opened | Событие Opened наступает при открытии меню для выбора подсказки. | |
| Selected | Событие Selected наступает после выбора подсказки из меню. | |
| SelectionChanged | Событие SelectionChanged наступает при выборе варианта автозаполнения из раскрывающегося меню при помощи клавиш Вверх/Вниз. |
| Имя свойства | Краткое описание | |
| Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. | |
| Animation | Свойство Animation устанавливает параметры анимации для компонента. | |
| Bottom | Свойство Bottom устанавливает отступ снизу при размещении компонента внутри LayoutPanel. | |
| Content | Свойство Content устанавливает содержимое компонента. | |
| ContextMenu | Свойство ContextMenu устанавливает контекстное меню для компонента. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DataContext | Свойство DataContext содержит объект с данными. | |
| Enabled | Свойство Enabled устанавливает, является ли компонент доступным для использования. | |
| Height | Свойство Height устанавливает высоту компонента. | |
| IsResizable | Свойство IsResizable определяет, можно ли изменять размеры компонента. | |
| IsRTL | Свойство IsRTL устанавливает направление текста справа налево. | |
| IsVisible | Свойство IsVisible определяет, отображается ли компонент. | |
| Left | Свойство Left устанавливает отступ слева при размещении компонента внутри GridPanel. | |
| Offset | Свойство Offset определяет координаты корневой DOM-вершины элемента управления. | |
| Opacity | Свойство Opacity определяет прозрачность компонента. | |
| Parent | Свойство Parent определяет родительский компонент элемента управления. | |
| ParentNode | Свойство ParentNode устанавливает родительскую DOM-вершину. | |
| ResourceKey | Свойство ResourceKey устанавливает ресурсный ключ для компонента. | |
| Right | Свойство Right устанавливает отступ справа при размещении компонента внутри LayoutPanel. | |
| Rotate | Свойство Rotate устанавливает угол поворота компонента. | |
| ShowToolTip | Свойство ShowToolTip определяет, включена ли возможность отображать всплывающую подсказку компонента. | |
| Style | Свойство Style устанавливает стиль для компонента. | |
| TabIndex | Свойство TabIndex задает последовательность перехода элемента управления внутри контейнера. | |
| Tag | Свойство Tag устанавливает JSON-объект, ассоциированный с компонентом. | |
| ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. | |
| Top | Свойство Top устанавливает отступ сверху при размещении компонента внутри GridPanel. | |
| Value | Свойство Value задает значение компоненту. | |
| Width | Свойство Width устанавливает ширину компонента. |
| Имя метода | Краткое описание | |
| Метод addClass добавляет CSS-класс к компоненту. | ||
| addEvent | Метод addEvent добавляет обработчик события на DOM-вершину. | |
| addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. | |
| addEvents | Метод addEvents добавляет массив обработчиков событий на DOM-вершину. | |
| Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | ||
| addStyleBySelector | Метод addStyleBySelector создает блок со стилем с указанным css-селектором. | |
| Метод addToNode добавляет компонент в указанную вершину. | ||
| bindEvents | Метод bindEvents подписывает элемент на все стандартные события. | |
| Метод clearStylesCache очищает кэш стилей компонента. | ||
| Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | ||
| Метод getClass возвращает текущие css-классы компонента. | ||
| Метод getCssStyle возвращает стили для указанной вершины. | ||
| Метод getDomNode возвращает главную DOM-вершину компонента. | ||
| Метод getFocused определяет наличие фокуса у компонента. | ||
| getFunctionByName | Метод getFunctionByName возвращает функцию по имени. | |
| getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. | |
| Метод hasClass определяет, задан ли для корневой DOM-вершины элемента управления указанный CSS-класс. | ||
| Метод hide скрывает элемент управления. | ||
| Метод hideToolTip очищает таймаут появления подсказки и скрывает ее, если она был показана. | ||
| Метод isResingNow определяет, изменяются ли в данный момент размеры компонента. | ||
| refreshBindingProperty | Метод refreshBindingProperty обновляет привязанное свойство по имени. | |
| refreshItemsStyle | Метод refreshItemsStyle обновляет CSS-стили дочерних элементов. | |
| refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. | |
| Метод removeClass удаляет CSS-класс из компонента. | ||
| Метод removeEvent удаляет обработчик события у DOM-вершины. | ||
| removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. | |
| removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. | |
| Метод removeStateClasses удаляет CSS-классы компонента. | ||
| Метод setDraggable устанавливает возможность перетаскивания компонента на html-странице. | ||
| Метод setFocus устанавливает фокус компонента. | ||
| Метод setIsHovered отображает компонент как при наведении на него курсора. | ||
| Метод setIsPressed отображает компонент как при клике по нему. | ||
| Метод setOpacityIE8 устанавливает значение прозрачности компонента в браузере InternetExplorer 8. | ||
| Метод setSize устанавливает размеры компонента. | ||
| Метод show отображает элемент управления. | ||
| unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. | |
| Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | ||
| Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
| Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. | |
| DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. | |
| DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. | |
| OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. | |
| SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. | |
| SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
| Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
| clone | Метод clone создает копию объекта. | |
| dispose | Метод dispose уничтожает компонент. | |
| getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. | |
| getSettings | Метод getSettings возвращает настройки объекта репозитория. | |
| getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. | |
| isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. | |
| isLive | Метод isLive определяет действительность объекта репозитория. | |
| removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. | |
| setSettings | Метод setSettings задает настройки объекта репозитория. | |
| defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. | |
| keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: