
PP.Ui.FontComboBox (settings);
settings. JSON объект со значениями свойств компонента.
Конструктор FontComboBox создает экземпляр компонента FontComboBox.
Перед выполнением примера ознакомьтесь с рекомендациями к написанию кода.
Для создания компонента FontComboBox используйте HTML-код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FontComboBox</title>
<script src="../build/PP.js" type="text/javascript"></script>
<link href="../build/PP.css" rel="stylesheet" type="text/css" />
<script src="../resources/PP.resources.ru.js" type="text/javascript"></script>
<script type="text/javascript">
function createFontComboBox() {
// Cоздадим компонент FontComboBox
var fontCombo = new PP.Ui.FontComboBox({
ParentNode: document.getElementById("fontCB"),
Width: 200 });
};
</script>
</head>
<body onload="createFontComboBox()">
<div id="fontCB"></div>
</body>
</html>
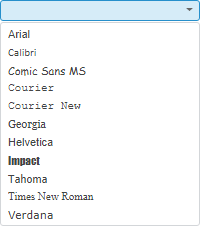
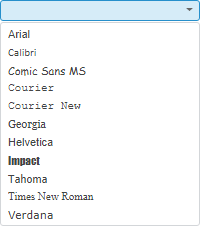
В результате выполнения примера на html-странице будет размещен компонент FontComboBox:

См. также: